
每个设计师都喜欢时不时地打破规则。这个月的网页设计趋势突出了一些令人惊叹的叛逆精神。
所有这些规则破坏设计的关键在于,界面的其余部分很简单,实际上遵循规则。从文本不呆在它的“容器”的设计元素几何形状奇怪的球,让我们走狂野的一面…
以下是本月设计的趋势:
1.无边界的文本
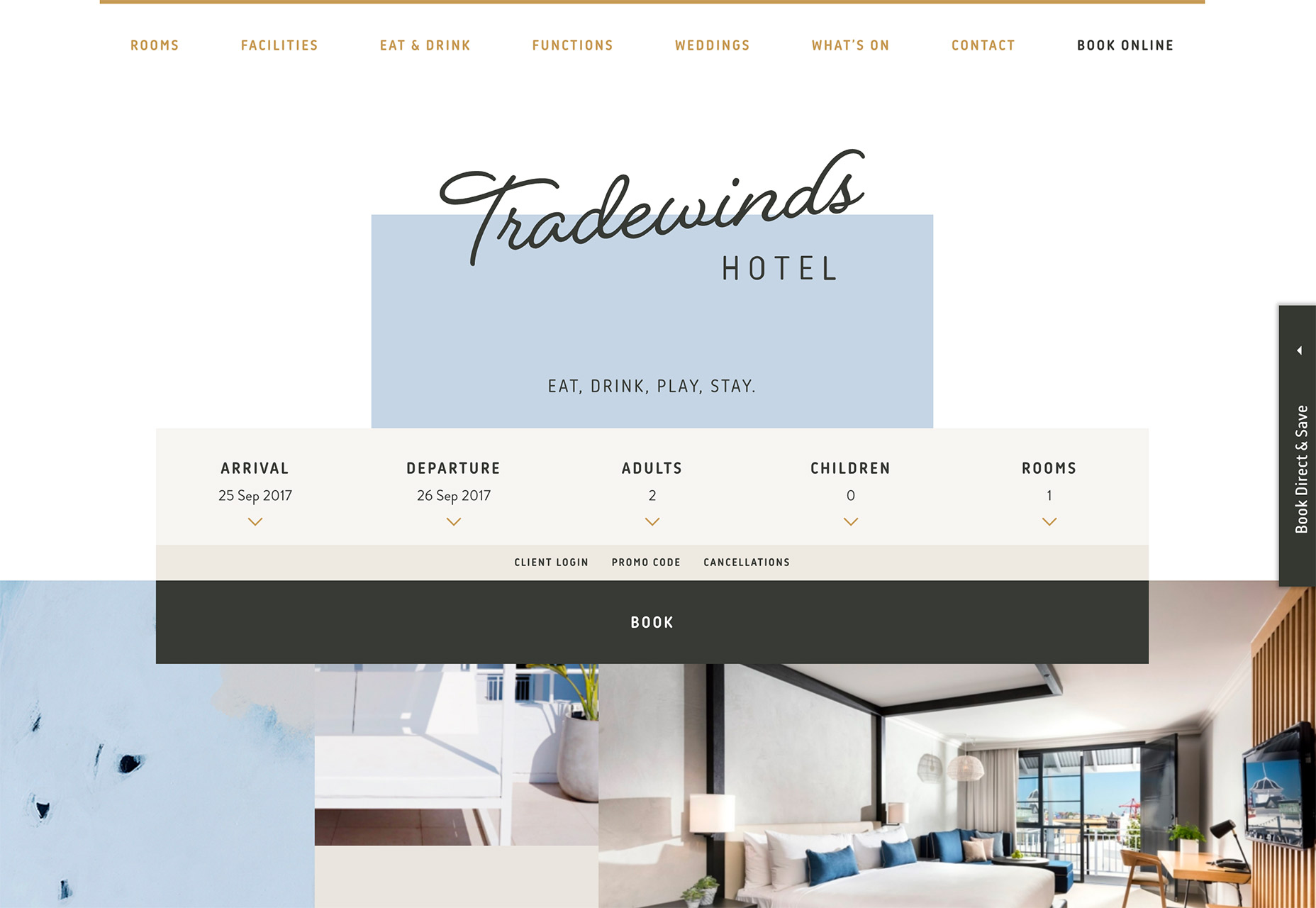
这种处理的主要思想是用完全意想不到的东西吸引用户进入页面。这种字体是这样的。
为了使它起作用,将文本元素作为背景和图像层的一个单独的层来处理。文本应该总是最上面的项,以帮助确保可读性。坚持用清晰易读的字体。设计的其余部分的简单性是使这项技术发挥作用的关键。


2.大于生命物体
过大的设计元素并不是什么新鲜事物。但是,更多的设计正在采取日常元素,并以比生活风格更大的方式来吸引用户的注意。
这是一种有趣的技术,需要大量的细节来参与其中。
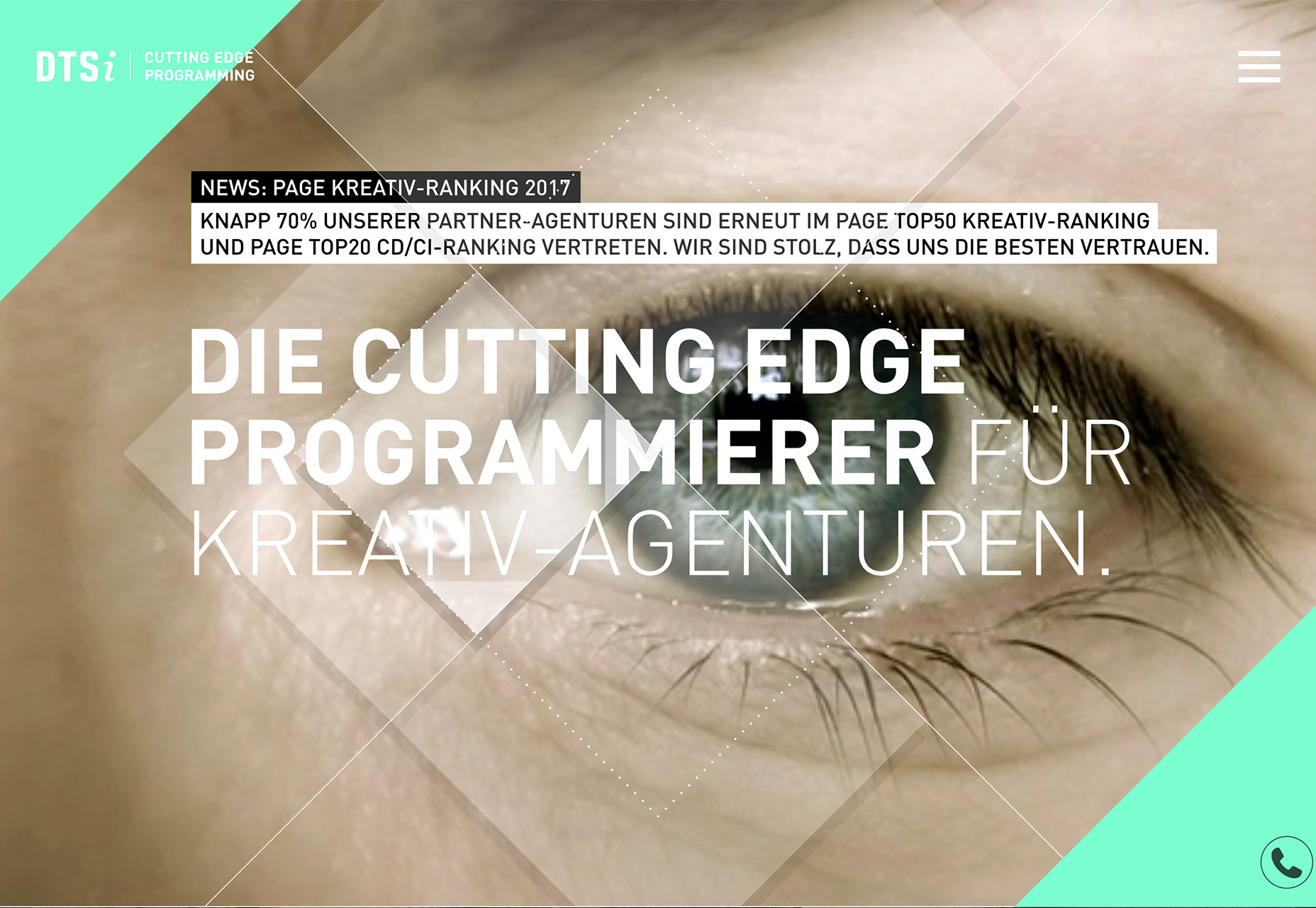
这也需要正确的形象和出色的眼神来完成这项工作。
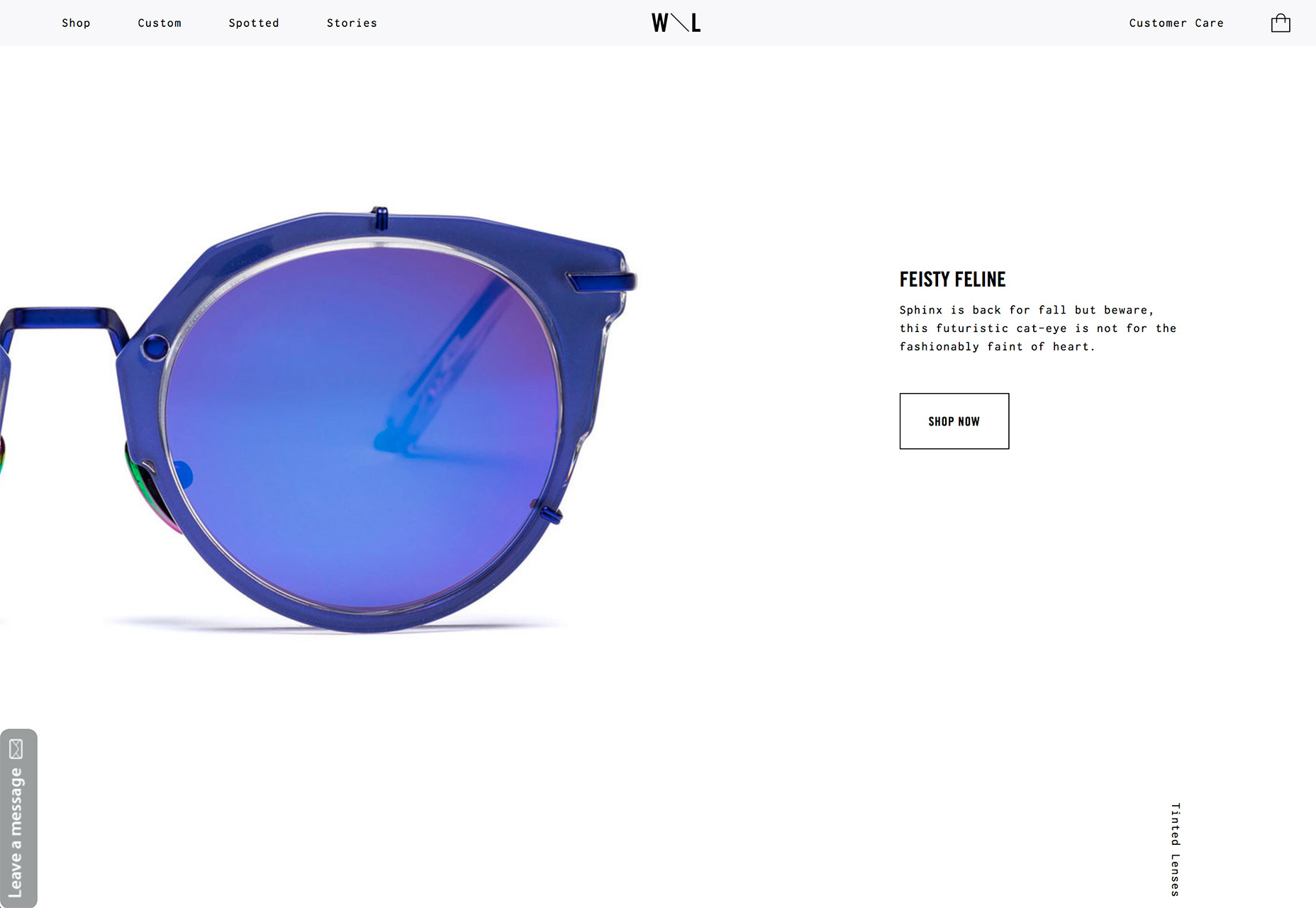
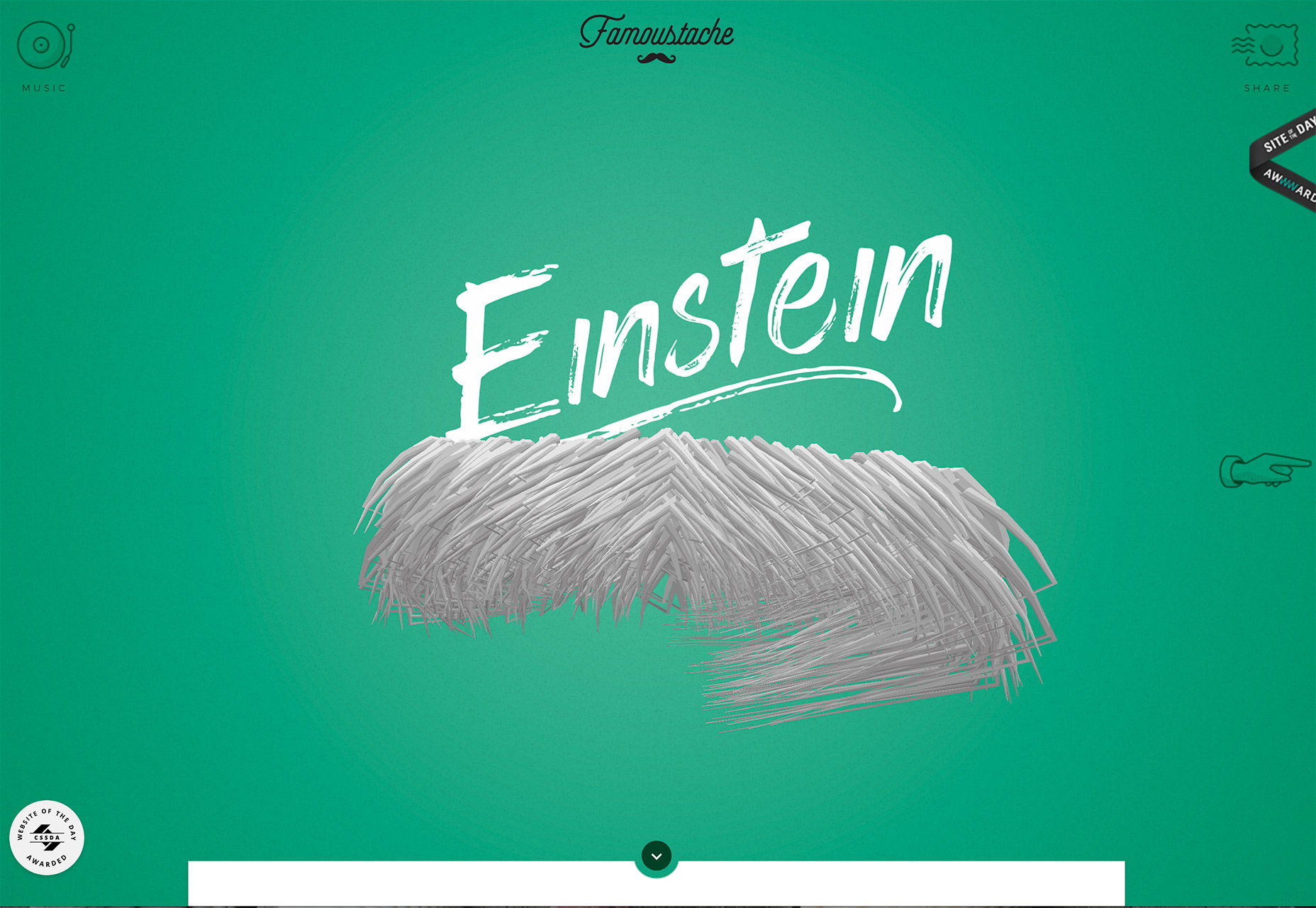
请看下面的例子。如果有人告诉你,屏幕上会有半副眼镜,一副无脸的小胡子,或者一个眼睛的视频,你会想象这些概念的惊人成功吗?每一个都是打破规则的一个很好的例子,完全出乎意料,原创,有助于品牌和整体设计的信息传递。
具有挑战性的超大号的和大于生命设计元素是创造平衡。大的物体需要足够的空间和平衡元素,这样设计不会感到奇怪或不和谐。向西倾斜,在眼镜周围有大量的空白;Famoustache使用明亮的颜色和有趣的字体来抵消“浮动”的动画小胡子;DTSi使用大文本和几何形状层来软化眼睛视频。
制作比生命元素更大的关键是质量。图像和视频必须是最高分辨率。过大的元素如果不是尖锐和完美的焦点,就不会原谅。你将需要高分辨率的视频,或照片和矢量元素的这项技术。即使是像一副眼镜这样简单的灯光和构图,也必须完美地考虑,这样才能让屏幕上的用户感到不舒服。
这样详细的图像很好的users-especially为电子商务提供信息,用户几乎可以“触摸”对象,但是会很难做的很好。
3.空心形状
设计师们今年已经爱上了几何图形。从形状覆盖到多边形图案,这个月的特征以几次为中心。现在设计师们正在尝试一些新的东西,镂空的形状。
对于标识、图标和几何显示,空心形状是一个有趣的设计元素。一般来说,它们在本质上很简单,比如Bruderl所使用的空心几何,但也可以承担更复杂的角色,比如边界的图标,其中包含了更多的细节。
空心形状很有趣,因为它们可以在空间中使用来创建一个焦点
任何一种方法都是很有趣的,因为它们可以在空间中使用,以创建一个焦点,作为一个覆盖在一个图像上,或者作为公司标志或品牌的一部分,或者两个创建一组视觉效果,在整个设计项目中都有一致的感觉。
为了充分利用中空的形状,创造出一种有足够大的冲程的东西,它可以站在不同的背景和不同的颜色上。虽然您可以创建自己的funky形状,比如下面的一些形状,但您也可以使用普通元素来勾画轮廓。
空心形状的工作是视觉兴趣或识别,意味着形状必须非常不寻常或者完全清晰,以吸引用户的注意。考虑一个平衡的空心区域和一些填充,如Cwart,来产生对比和更多的兴趣。
使用中空形状设计的最困难的部分是它们经常会感觉太轻,在接近其他设计元素时迷失了方向。形状必须足够清晰,足够大,并有足够粗的线条来传达每一个用户遇到它的意义。



结论
设计规则作为创建的起点而存在。当你不想养成忽视这些指南的习惯时,你就可以用一个打破常规的设计来结束这个规则,并且可以帮助你创造一些特别的东西。
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录