
每个现代网站都需要一个响应式设计。这确实需要更多的努力,但最终的结果是值得的。
我建议用响应性设计工具测试你的想法,看看你的网站在每个阶段的样子。您可以从一个方便的工具查看不同屏幕大小的可用性问题。
这些免费工具是我最喜欢的测试,因为它们都非常容易使用。最好的是支持许多设备大小,这样你就可以很好地了解你的布局应该从智能手机到桌面。
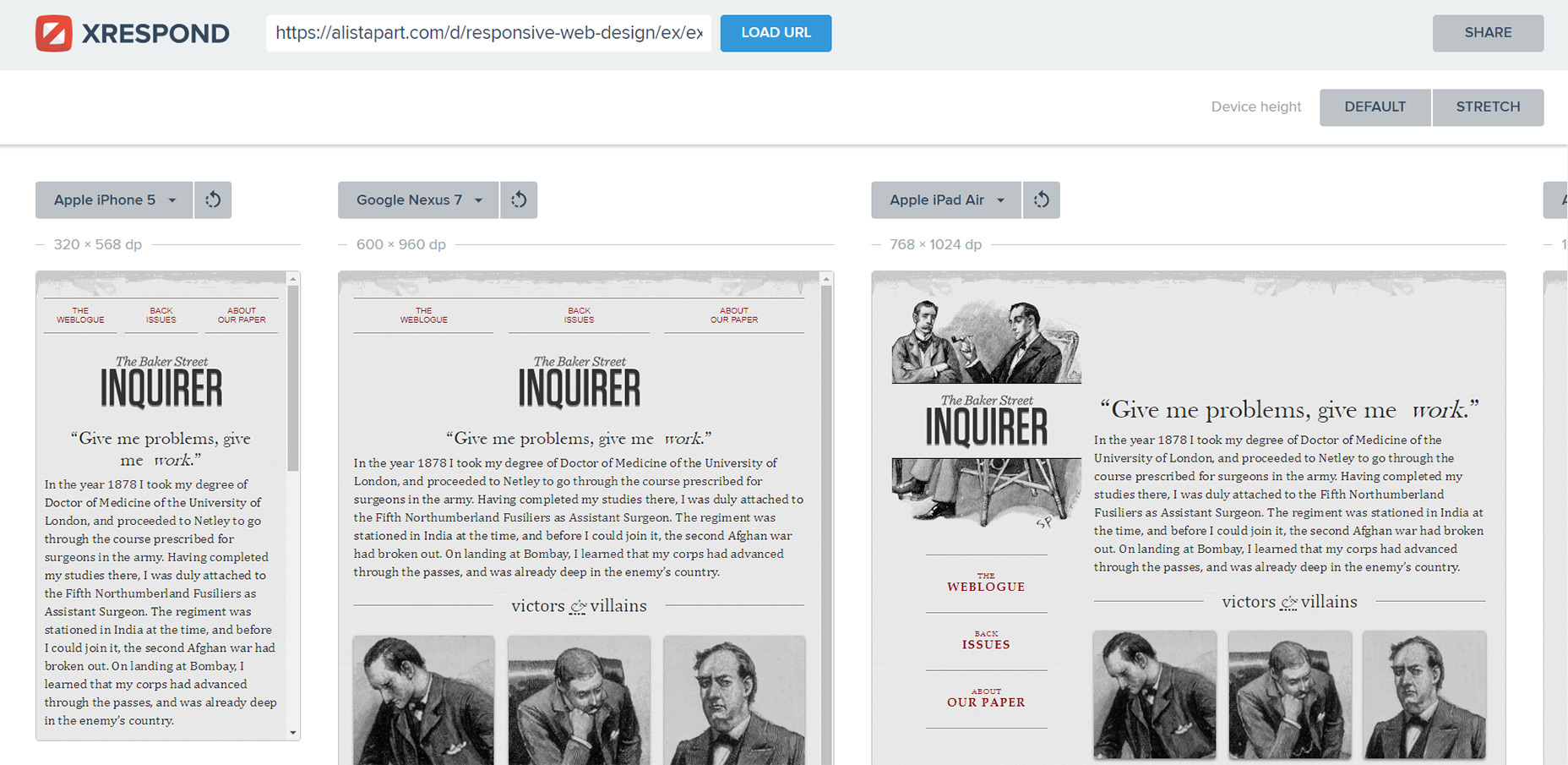
XRespond应用自称是一个“虚拟实验室”设备,我说这是很真实的。
有了这个网站,你可以预览任何网站在各种设备上的外观。这个网站的工作方式很长,你必须横向滚动才能看到所有的屏幕格式。
每个屏幕上的标签告诉你准确的大小和它匹配的设备。从下拉菜单中,有很多智能手机、平板电脑和笔记本电脑可供测试特定设备。
如果您想查看您的站点是如何出现在特定的监视器上的,那么这个下拉列表甚至支持自定义宽度/高度设置。一个优秀的测试工具用于响应性设计,它支持许多不同的设备样式。

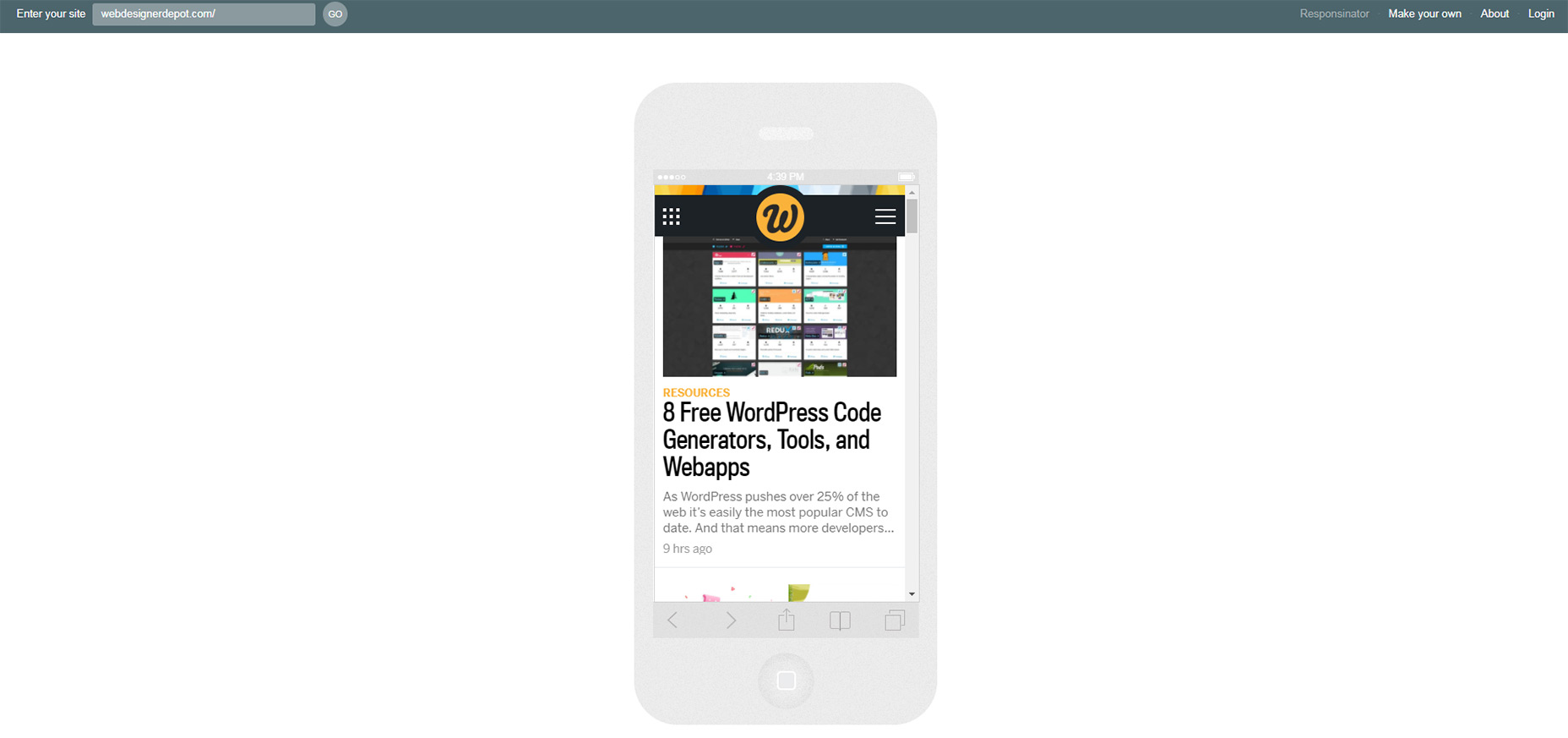
你也可能喜欢的一个类似的应用是Responsinator。
该站点不使用水平滚动条,而是在垂直列中列出每个设备预览。这样你就可以在每个设备上向下滚动,并在每个设备上预览站点。
设备包括最常见的iphone和安卓Nexus设备,都有肖像和景观预览。你也可以在肖像和风景中找到iPad设备预览。
另一个很酷的特性是HTTP和HTTPS之间的切换。Responsinator提供了两种类型的预览站点,这取决于你输入的URL。它将自动匹配您正在预览的任何站点,以避免SSL错误。

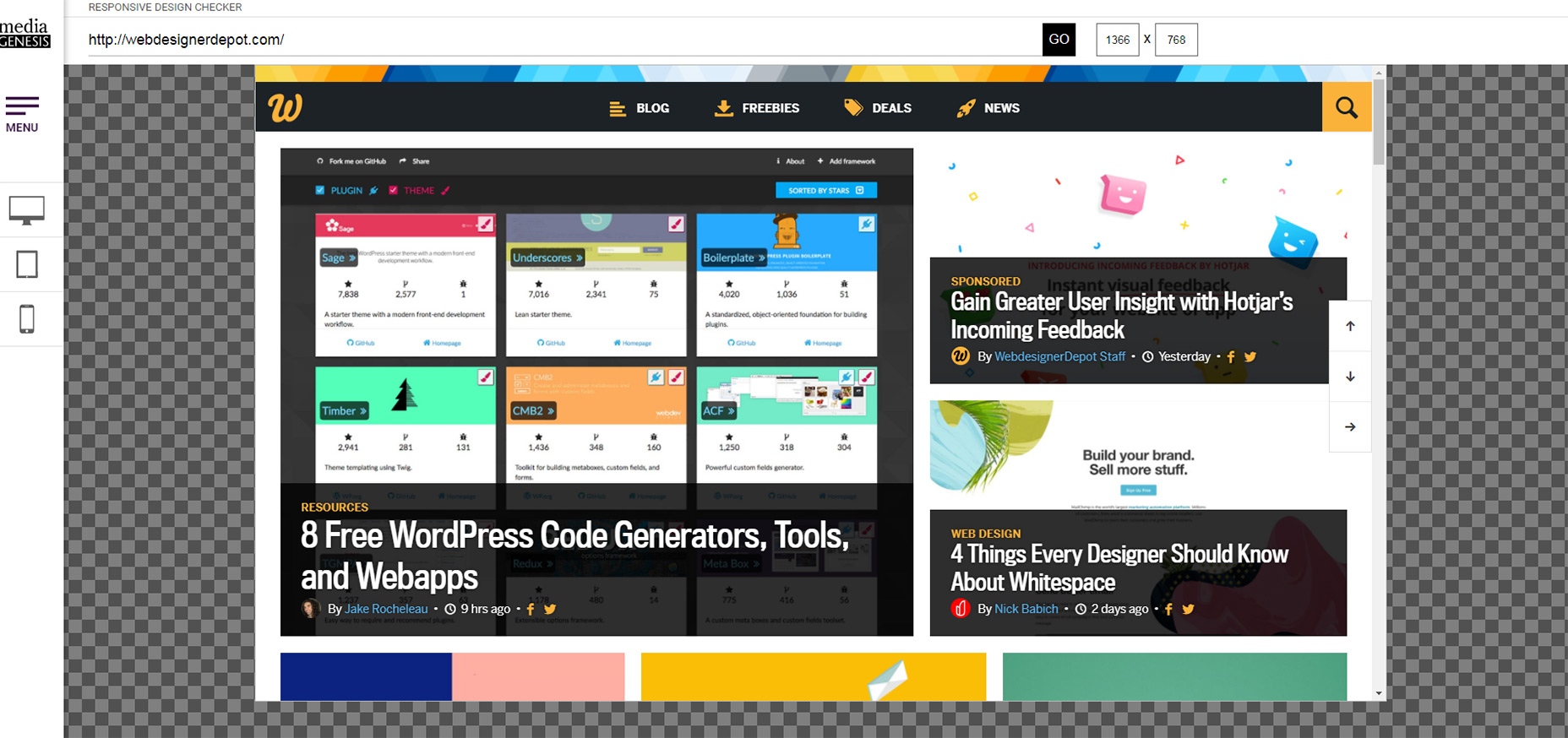
需要快速检查一个网站是否真的有反应?然后尝试使用专门针对自定义屏幕大小的响应性设计检查器。
一旦输入了URL,就可以完全控制响应性测试空间。如果你使用纵横比工具,你可以改变你想要的宽度/高度,甚至可以使用它来匹配某些屏幕比。
在侧边栏中,你会发现很多常见设备的预定义屏幕尺寸,比如Nexus平板电脑、kindle,甚至像谷歌像素的新款手机。
该网站还支持大屏幕尺寸,桌面显示器高达24英寸。令人惊讶的是,这些大尺寸在小显示器上运行良好,因为预览窗格的大小是基于比例,而不是总像素宽度。
因此,如果你正努力在你的小MacBook屏幕上测试1920px的显示器,这个工具很有价值。

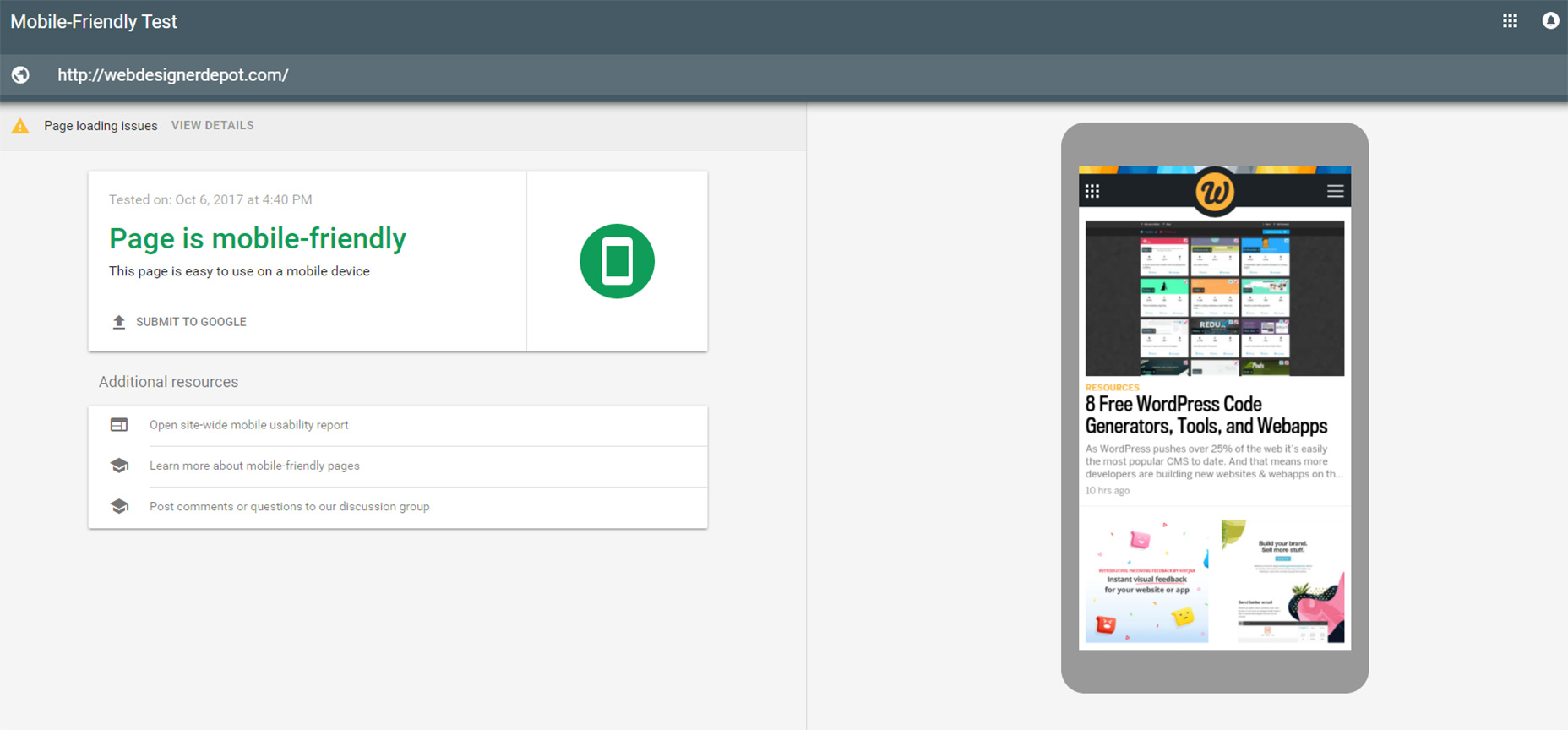
Mobile-Friendly Test
谷歌为网络管理员提供了大量的工具,他们的移动友好测试就是一个例子。
这个测试工具并不是一个真正的预览工具,它并不能帮助您发现UI错误。相反,它是一个专门的移动工具,可以在你的网站上对移动的问题进行定位。
一旦测试运行,你就会成为一个移动友好网站。对于设计师来说,这有点太普通了,但是谷歌提供了基于问题区域和可以使用改进的页面元素的提示。
将此保存为可信赖的移动测试工具。它并不是一个完整的资源来进行响应性测试,但它是一个收集信息的好地方,它来自于网络上最权威的公司。

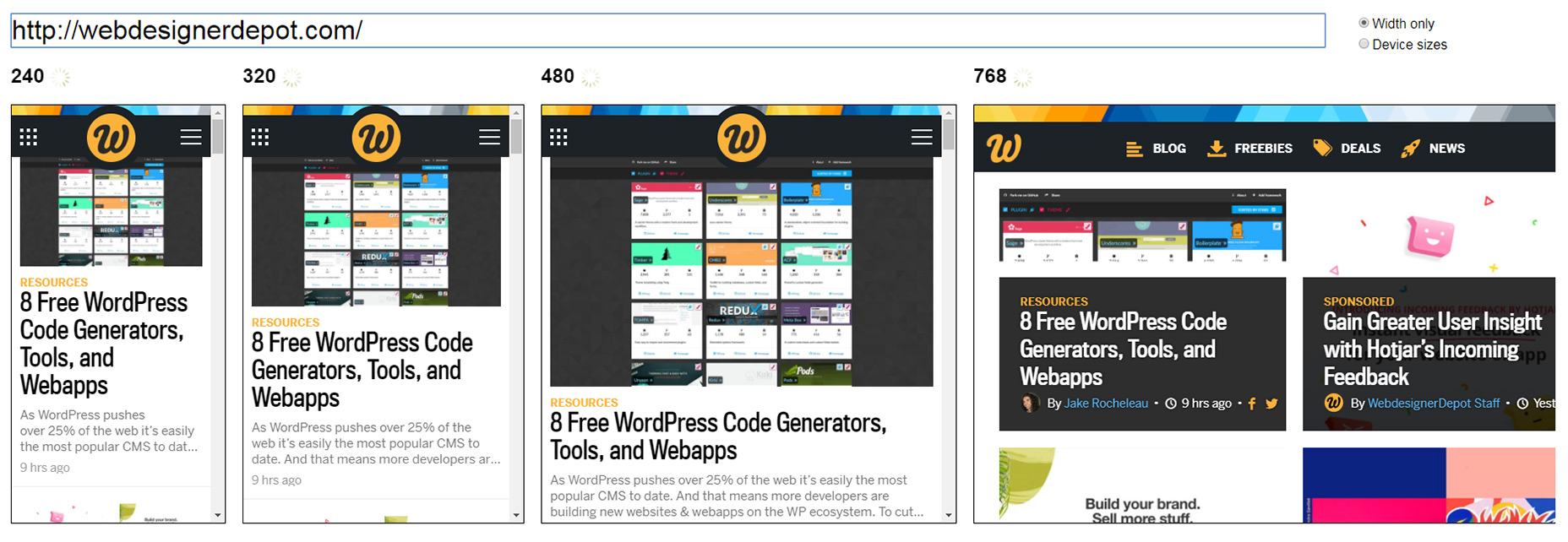
设计师兼开发者马特·克尔斯利(Matt Kersley)发布了他自己的免费测试工具,用于响应式布局。这个比其他的简单多了而且没有太多的装饰。
相反,它是一个普通的内联网站预览,有5个固定宽度:240px,320px,480px,768px,1024px。
预览窗格的功能是滚动条,这样你就可以轻松地浏览内容。但是,您不能单击任何链接或浏览窗格中的其他页面,因此这对于测试单个页面来说是最好的。
但是,对于一个简单的工具来说,这个工具非常好用,而且它是为数不多的在默认情况下提供240px宽度的测试工具之一。

如果你正在寻找像素完美的准确性,你可能不需要这个工具。
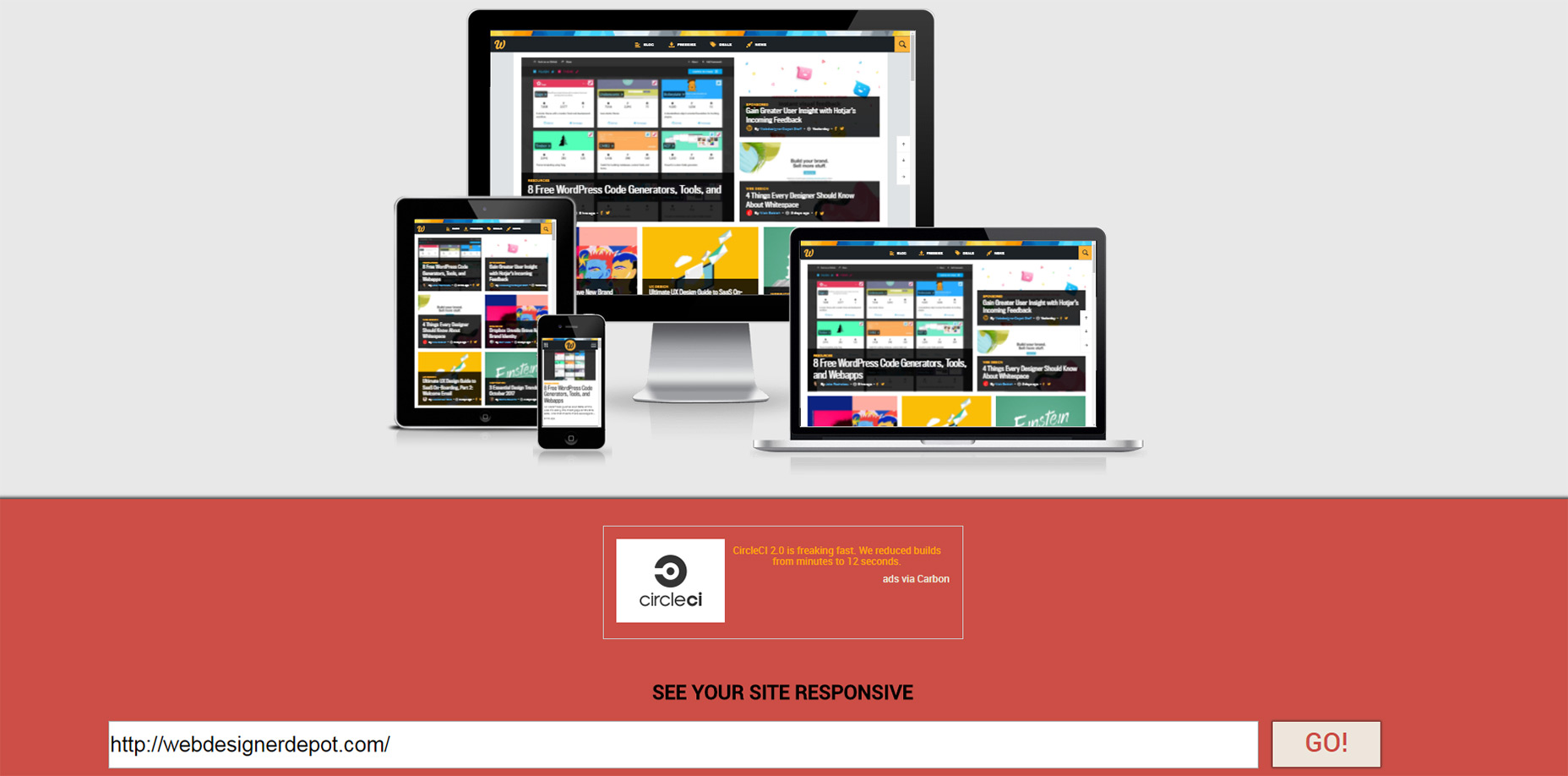
相反,我能做出回应吗?网站最适合快速检查和预览一些常见的设备类型。
你只需输入一个网站URL,它就会载入四个设备预览窗格:智能手机、平板电脑、笔记本电脑和台式机。这些都不是规模,所以你只看这个网站的比例。
但这真的很酷,可以抓取你网站的截图来展示它在各种设备中的样子。渲染是准确的,它依赖于你的浏览器的正确渲染。
另外,这个工具可以让你运行localhost地址,这样你就可以在你的电脑上运行本地的项目。

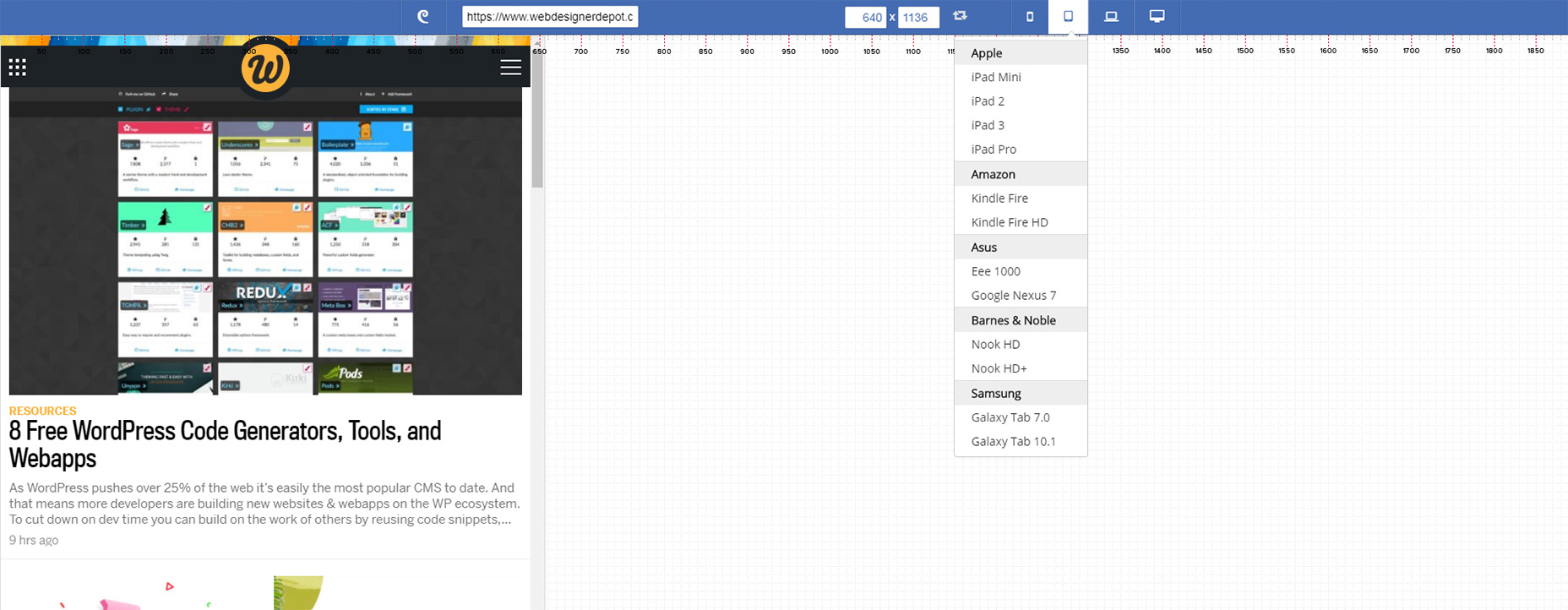
我真正喜欢的另一个工具是由Designmodo创建的响应式Web设计测试器。这个免费的工具再次让你在你的浏览器中预览一个站点基于一定的宽度。
但是这个工具的一个很酷的添加是基于网格的页面设置。你可以查看你的页面以获得像素点,甚至可以使用这个网络应用来研究页面的网格。
除了预定义的设备宽度,您还可以拖动预览窗格以适应您正在测试的任何屏幕宽度。如果你需要手动输入尺寸,它有宽度/高度的输入。
但在右上角的每个设备图标都可以让你从几十个常见的屏幕尺寸中选择,让这个工具完美地检查你能想象到的任何设备。

浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录