
讲故事是一个功能强大的方法,如果做得好,能够有效地通过与客户交流从而达到网站优化的效果。疯狂视觉插图的编号也可以作为很棒的互动元素。 就像我们期望看到有关道德的一本书,我们或许希望能够找到这样一个网站,能够让我们最终的目的与故事相融合的视觉体验。 当故事的“道德”的路径(或转换,更具体)清楚地列出在用户能够用眼睛所观察得到的画面时,剩下的工作就在于说服他们,目的是真正抓住值得展示的关键点与具有故事性的画面…这是伟大的,因为,用户通常更多是学习关于这个故事的心态。所以我们来看一看下面的例子和经验,他们是怎样用视觉讲故事以及它是如何迫使你继续向下滚动页面的!
MoMA Century of the Child(http://www.moma.org/interactives/exhibitions/2012/centuryofthechild/)

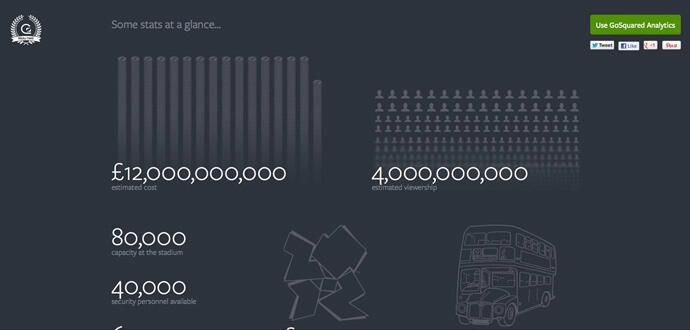
Analysing London 2012 (https://www.gosquared.com/london2012)

Inception Explained (http://www.inception-explained.com/)

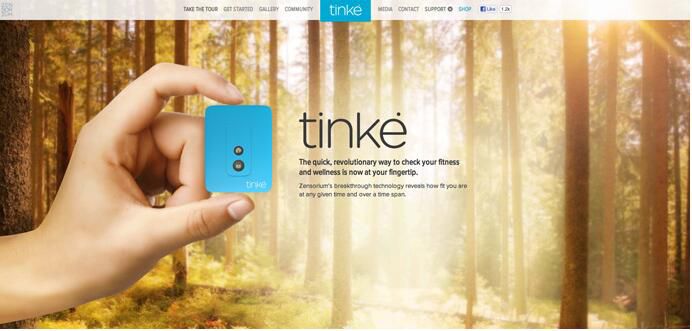
Tinke (http://www.zensorium.com/tinke/index.html)

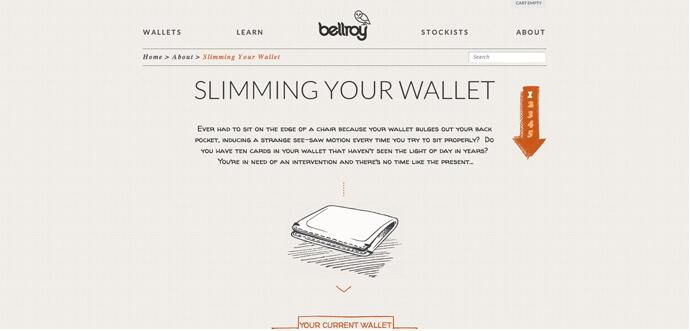
Slimming Your Wallet (http://us.bellroy.com/pages/slim-your-wallet)

Rule of Three (http://rule-of-three.co.uk/)

Summer Under the Stars (http://www.tcm.com/summer/)

Startups, This is How Design Works (http://startupsthisishowdesignworks.com/)

浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录