网站赏析:
正如标题所言,这是一个和食品相关的网站。在网站的展示上 , 许多地方都十分抢眼 :
○ 在色彩搭配上 , 设计师选用了几种不同颜色 , 丰富了页面的同时也极大的加大了用户的使用率。
○ 在动画特效上 , 设计师在各个细节上花了小心思 , 做到了网页与用户之间的互动 , 增强了用户好感度 。
○ 在排版样式上 , 网页主体的风格呈图文结合的块状型 , 简洁明了的凸显了网页的核心内容 。
设计看点:
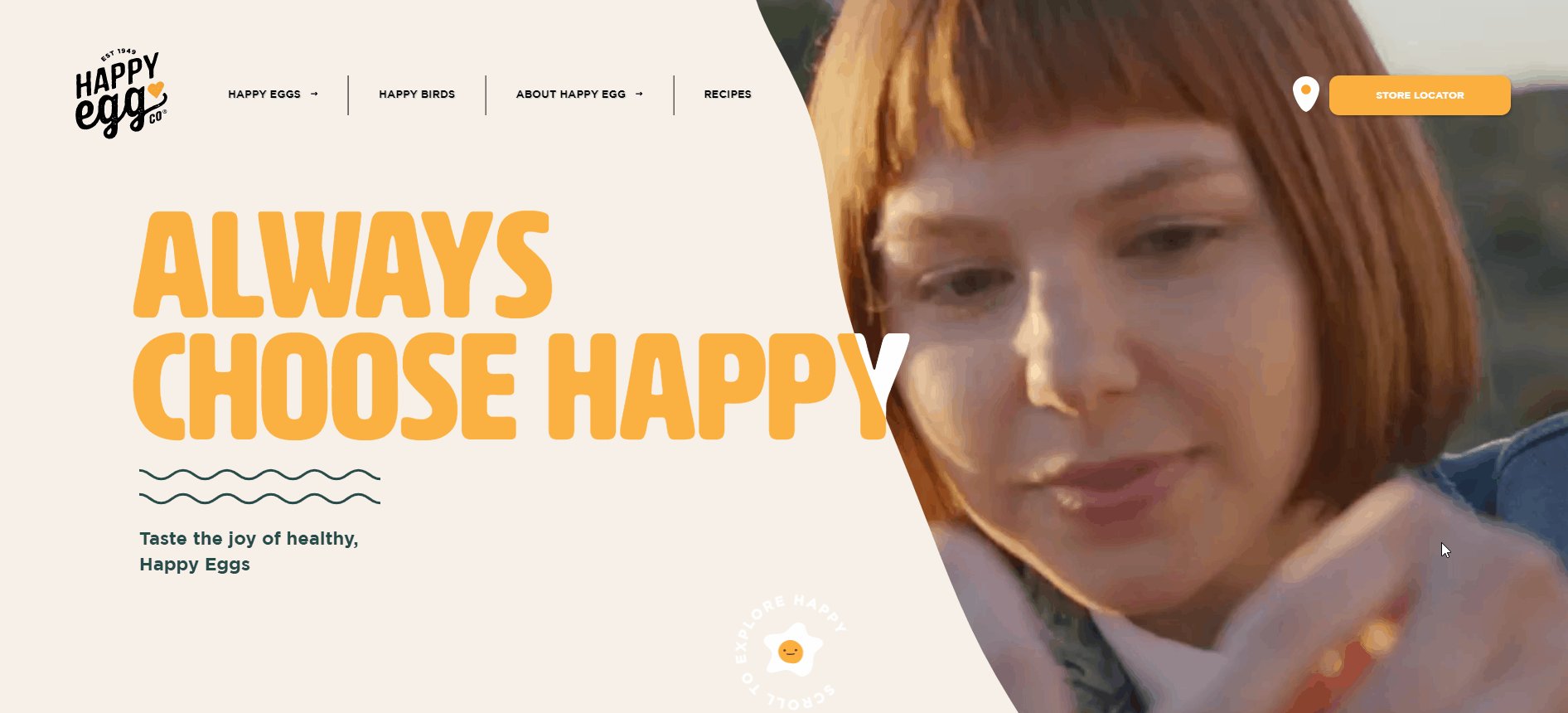
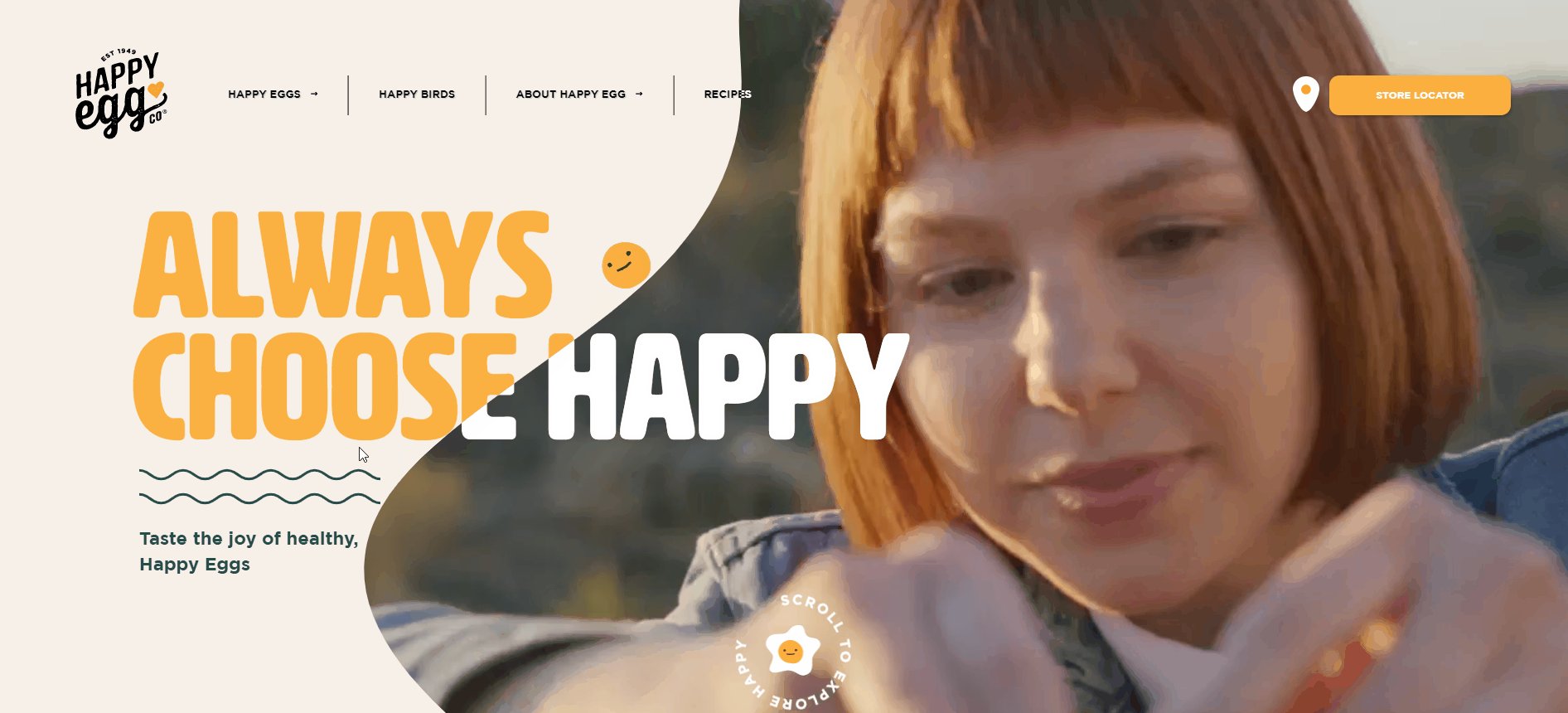
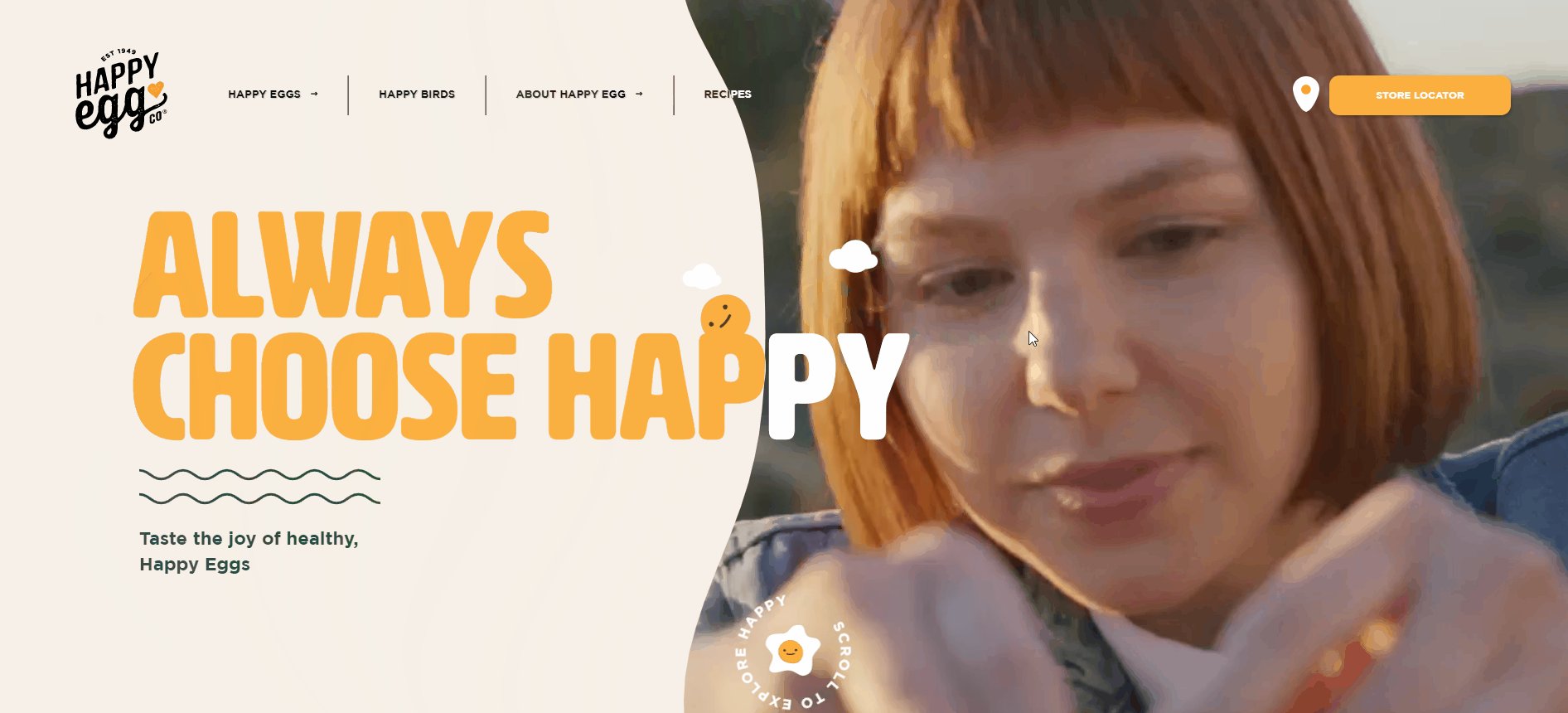
进入网页时 , 设计师通过一个类似加载的动画效果迎接用户 , 提高了用户的兴趣。随着鼠标的移动 , 首页的文字与背景都在改变。在产生了类似加载的动画的同时 , 左右两侧会出现"小太阳"和"小爱心" 。这一卡通装饰画的使用 , 极大的增加了页面的灵动性 , 也提高了用户的好感。

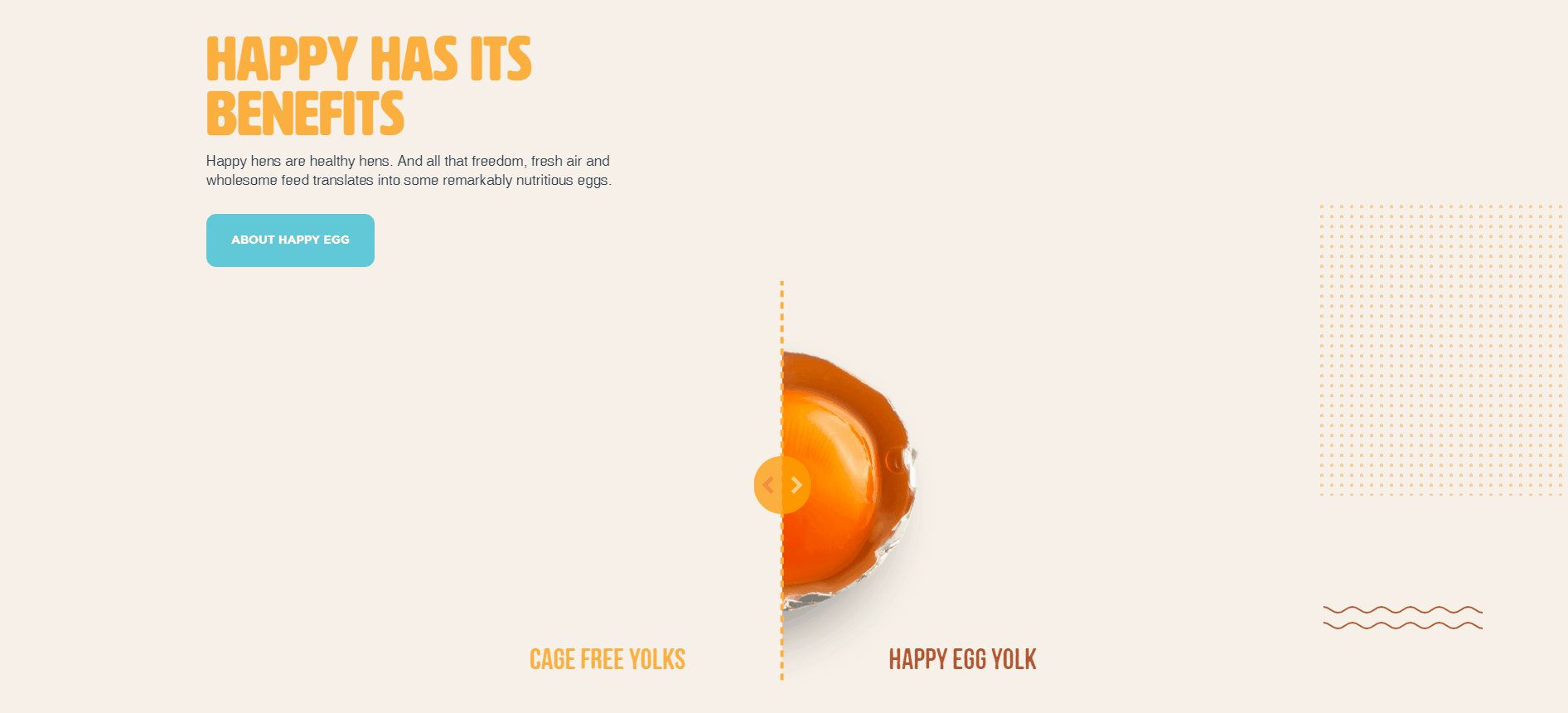
下拉后 , 就如下图我们看到的一样 。设计师选用了同种色系但有稍微色差的颜色设计版块 , 很好地协调了页面的色彩搭配 , 让页面显得更加丰富。简洁明了的图文搭配 , 凸显了网站的核心内容 , 也使用户更好的接收到信息。
![1584350666614452.png JXW4Z(83~K%]{(UMLS]2}[H.png](/ueditor/php/upload/image/20200316/1584350785952183.png) 在细节特效的处理上 , 也有许多我们值得学习的地方 :
在细节特效的处理上 , 也有许多我们值得学习的地方 :
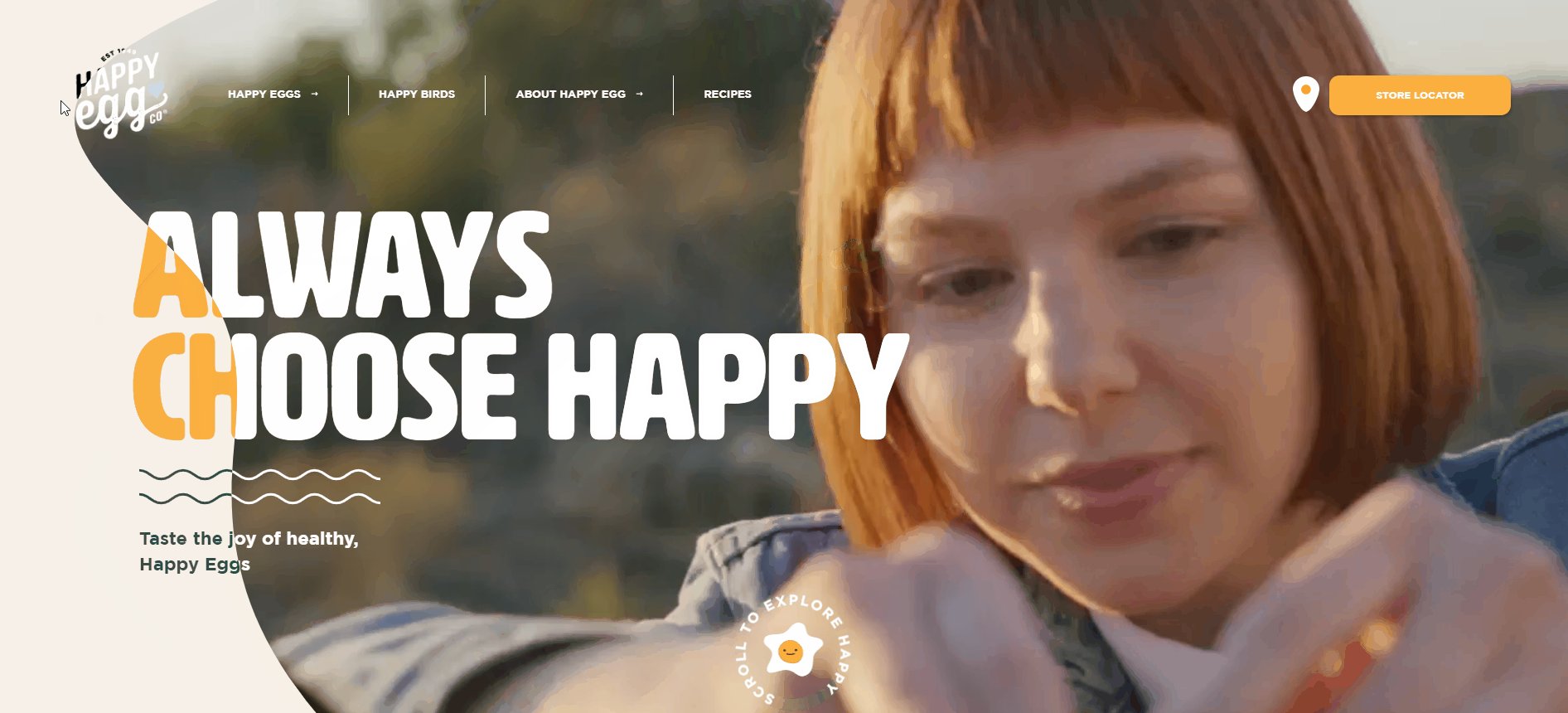
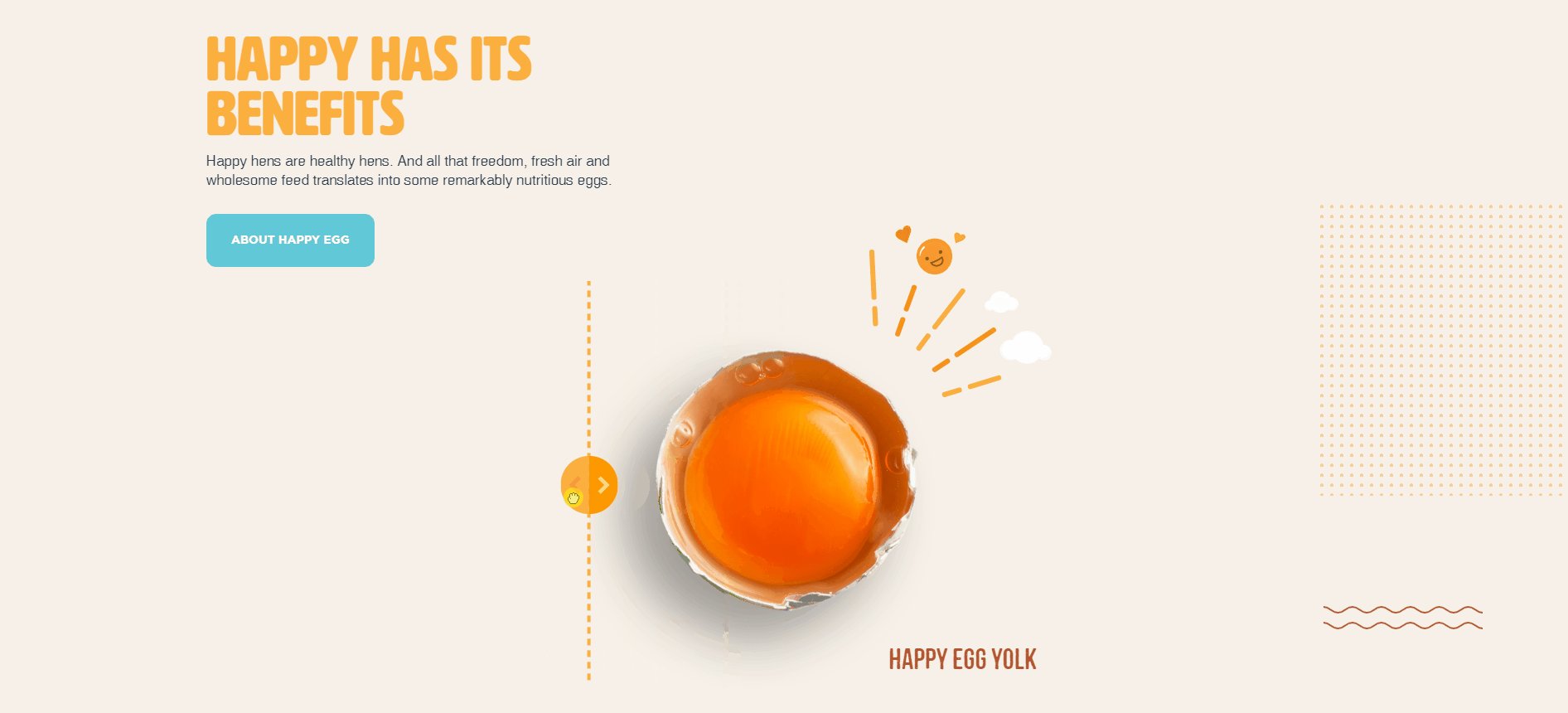
○ 如下图1展示 , 当拖动鼠标时 , 可以看到新鲜鸡蛋的展示 , 同样也伴随着左右两侧卡通太阳配图 。在与用户互动的同时也极大的激发了用户的好奇感 , 这样可爱的特效也同样会使人心情愉悦。
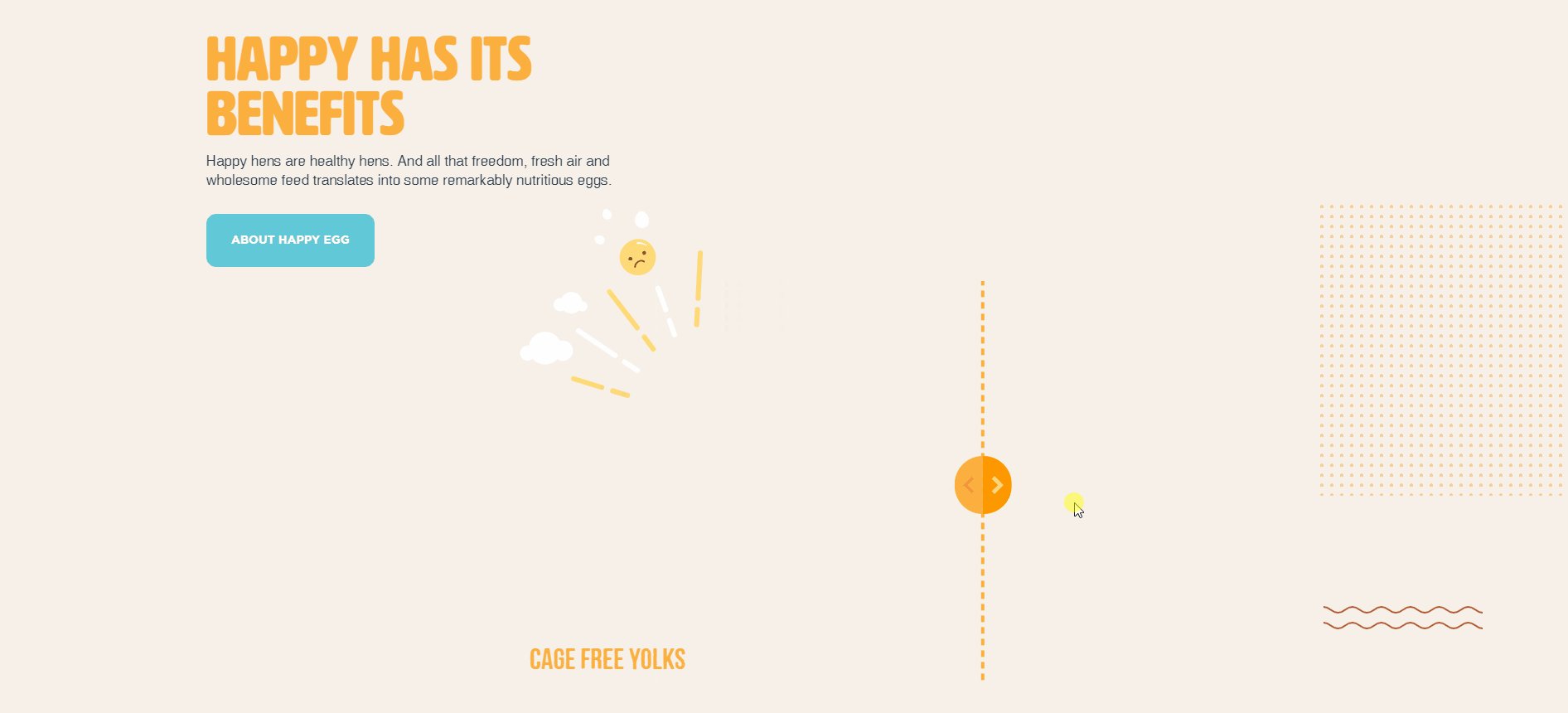
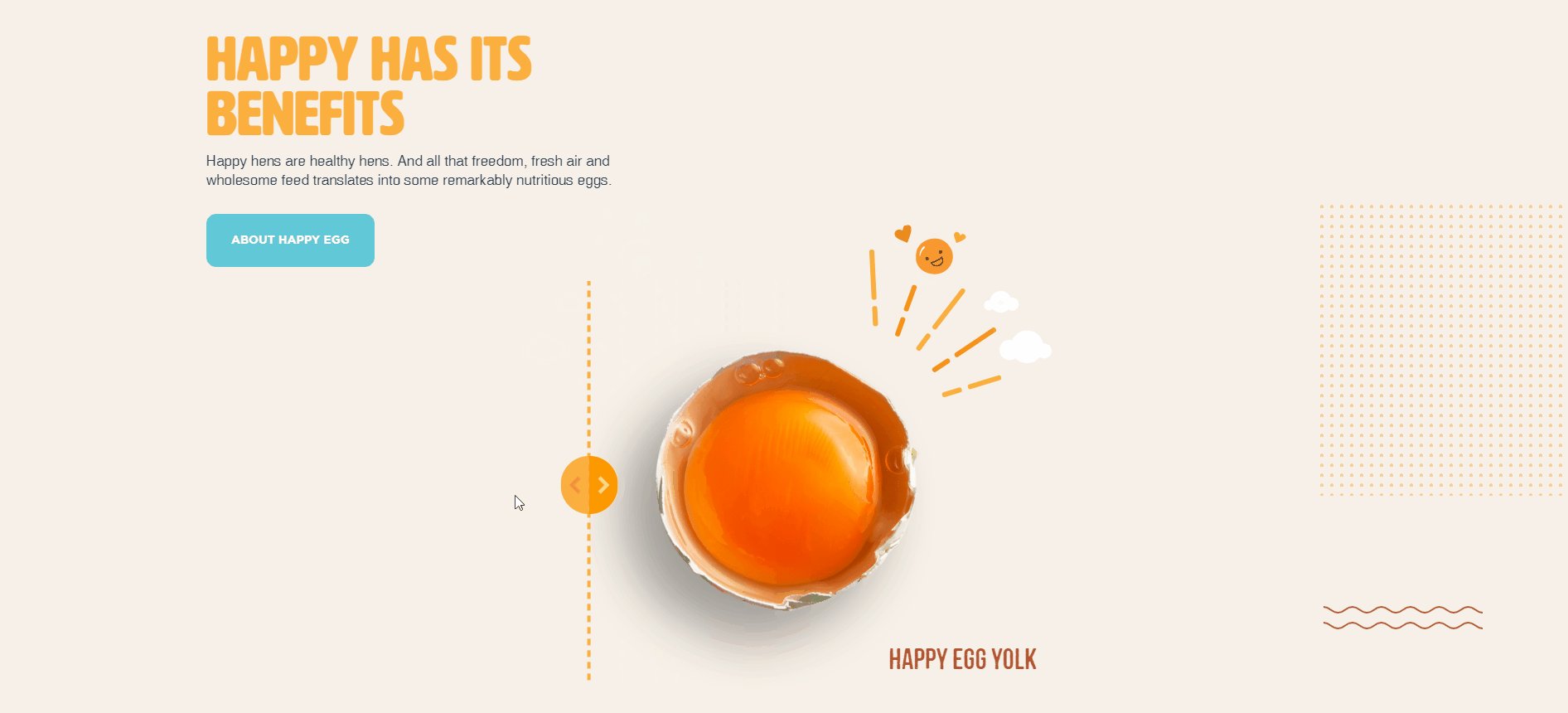
○ 如下图2展示 , 拖动爱心图标时 , 左侧的文字会做出相应的改变。这一设计同样做到了与用户的互动 , 凸显了网页的灵动性。
○ 如下图3展示 , 打破了用户下拉页面的思维。在这一模块中 , 设计师选用左右拖动滚动条来展示美食。这一灵巧的浏览方式的变动能够让用户感到眼前一亮 , 使思维得到发散。当鼠标移动到美食上时 , 美食图片会随着鼠标的移动 , 产生相应的扭动 , 增加了页面的动态美。



在下面的板块中 , 设计师选择了用最为简单明了的方式向用户展示所需要的信息。当鼠标移动到小黄点上时 , 我们可以看到对应的养殖场的动态照片 , 直观地了解到信息。这一动态效果增加了用户的带入感 , 也能极大激发用户的兴趣。

浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区