网站赏析:
正如标题所言,这是一个与技术和软件开发相关的网站。Umami Ware是由经验丰富的顶级顾问,优秀的软件开发人员和数据科学家所组成的,为了客户的项目成功而努力!纵观整个网站 , 网站还是很有个性的 , 丰富的css样式及动态效果都能展示出这一网站的过人之处。这个网站是典型的瀑布流式网站 , 甚至不需要进行多个页面的跳转 , 设计师将全部内容都集中在了这一个页面上。在充分展示的同时 , 又避免了页面内容的冗杂。
设计看点:
1. 颜色搭配上 , 两种具有色差的颜色进行组合搭配 , 让页面看上去主次分明 , 凸显了网站的主题 , 也让用户更好的在第一时间接受到信息。
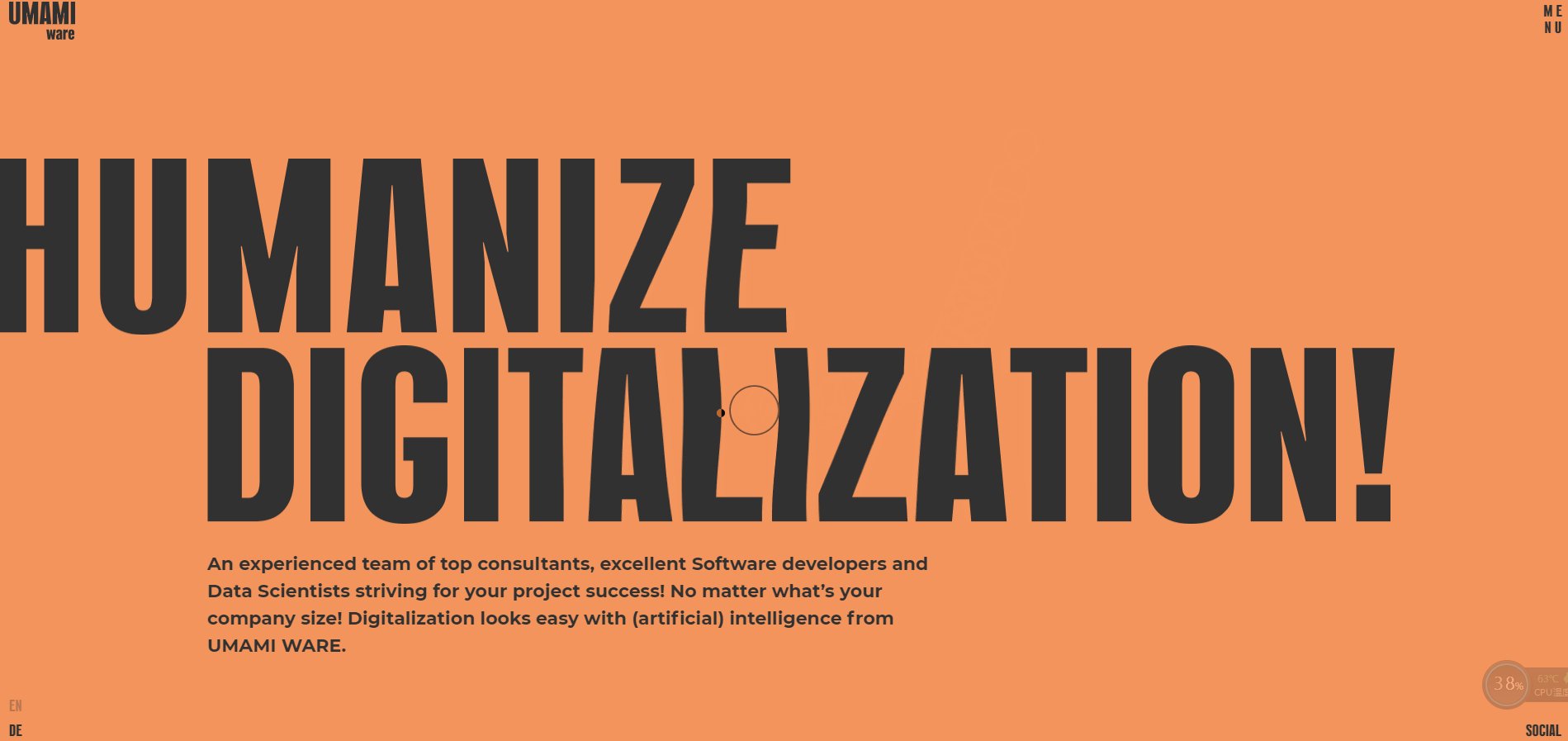
○ 进入页面后 , 如下图显示。设计师用橘色和黑色作为网站的主体色调 , 没有过多的装饰 , 使得网站看上去十分简洁。两种颜色在视觉上能给用户一种刺激感 , 也是一种强调网站内容的方法。

2. 动态效果上 , 丰富多彩的动态效果能够充实页面 , 也能在一定程度上给用户带来新鲜感 , 激发用户的浏览兴趣。在展示核心内容的同时 , 动态效果的使用也能够让网页看上去更加具有设计感。
○ 同样的 , 我们可以看到在首页部分的展示中 , 设计师对网站的标题也设置了动态效果。如下图展示 , 鼠标划过的时候会有文字内容会有产生水波纹样式的效果 , 这样的效果增加了页面的动态美。

○ 在下图的团队介绍模块中 , 又能看到不一样的特效展示。团队成员照片原始的色调是黑白灰 , 当鼠标移动到上方时 , 可以看见照片变幻成了彩色。在两者进行切换的过程中 , 我们可以看到切换效果比较新颖 , 让人眼前一亮。

○ 在动态效果的展示上 , 这个网站的导航栏也是一个亮点。如下图显示 , 导航栏目呈全屏左右滚动的状态 , 这样的独特的导航栏目的展示效果 , 能给人留下深刻印象。同样的也能让用户在第一时间掌握网站框架的脉络。

3. 排版样式上 , 网站中文字与图片的排版搭配也是可圈可点的。无论是文字的镂空样式 , 文字横竖方向的摆放以及文字大小的设计 , 都能看出设计师的用心。在一个展示模块中 , 许多元素相互组合 , 但避免了页面的杂乱。
○ 如下图显示 , 在这一模块中 , 文字的样式以及排版样式都有其过人之处 , 值得学习。
![1587100115968937.jpg 1{}1$3[6UQP5RRK_]2RH`$A.jpg](/ueditor/php/upload/image/20200417/1587100429466206.jpg)
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区