网站赏析:
正如标题所言,这是一个与摩托旅行相关的网站。该网站是个较为工整的网站 , 在浏览了整个网站之后 , 我们可以看到网站在展示时做到了模块与模块间的自然转换。模块之间的衔接处理的让人很舒适 , 从而在一定程度上优化了网站整体的效果体现 , 给用户留下了较深的印象。网站偏向极简风格 , 在内容展示方面能够让用户在短时间内接收到所需信息。结合网站的各个设计点 , 该网站能够为用户营造出一种悠闲舒适的浏览氛围 , 提升了用户的浏览兴趣。
设计看点:
1. 模块间渐变效果的使用 , 纯色和渐变在高手眼里不仅是颜色的组合,它们可以引导视觉焦点、渲染氛围、传递情绪等等,是网页设计新的一个流行趋势。
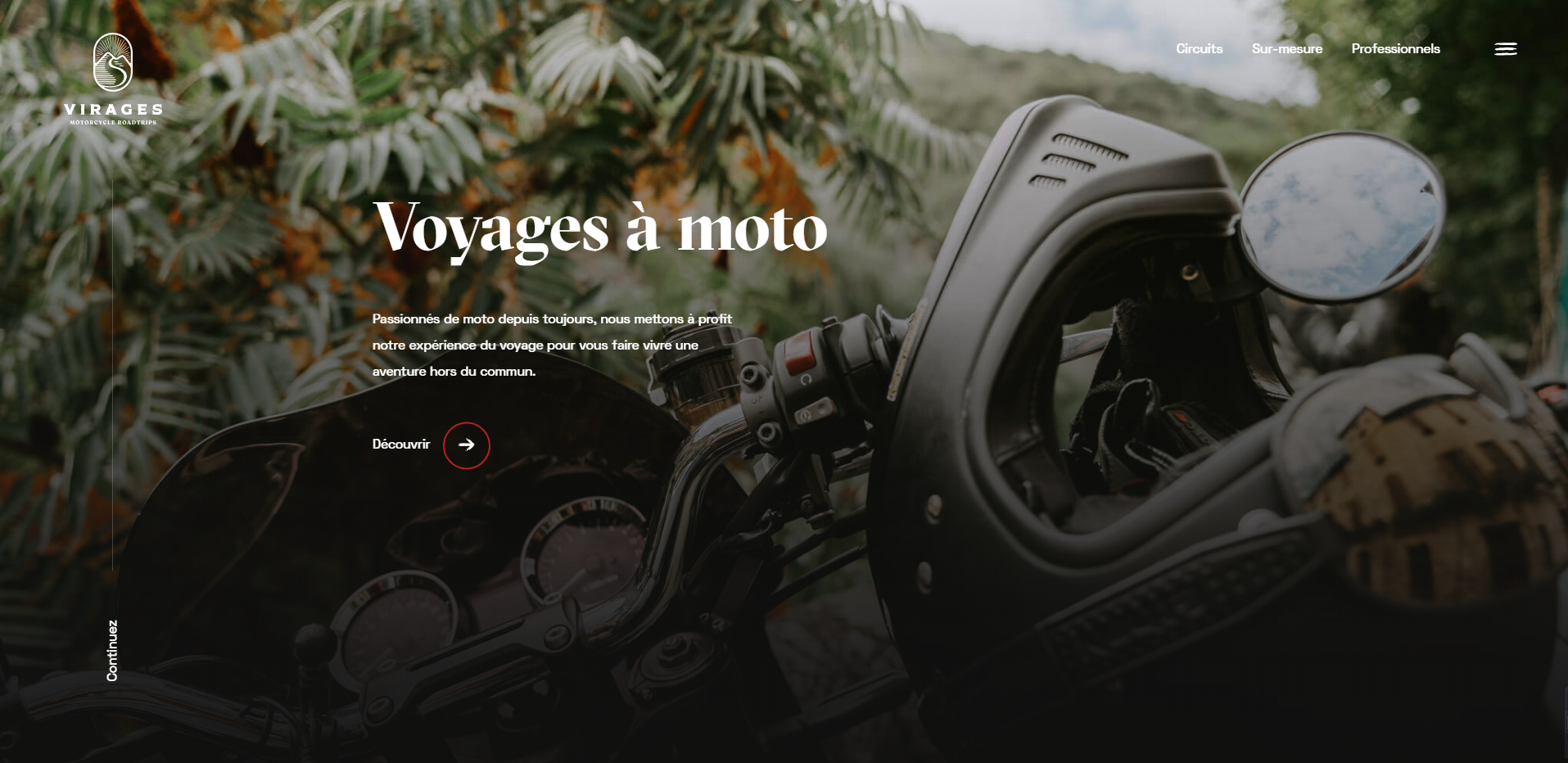
○ 如下图中展示 , 首页banner便用到了渐变效果 , 背景图片渐变过渡到黑色背景 , 引出下一模块的展示。这样的展示效果更有带入感 , 作为一种艺术效果 , 能够让首页更有设计感 , 也能够让页面看上去更加舒缓和谐。

2. 镜头延伸感的设计 , 在网站设计过程中 , 经常会遇到体现不出视觉的层次感 , 事实上只要稍加设计便会使网站更加有个性。镜头的延伸感能够加强用户视觉上的层次感 , 给人视觉上不一样的体验 , 一定程度上还能够为网站增添不少亮点。
○ 如下图展示 , 设计师在配图上有自己的独特想法 , 在紧贴主题的方向上 , 选择了下图。我们可以明显的看到 , 图片中的公路不同于周围的树丛 , 在页面中较为明显 , 给人一种镜头的延伸感 , 能够让用户有发散性的思维 , 留有解放思想的空间。
![1591582353743542.jpg SM1%LG2F9XS]FWW44J4CE)N.jpg](/ueditor/php/upload/image/20200608/1591582658416831.jpg)
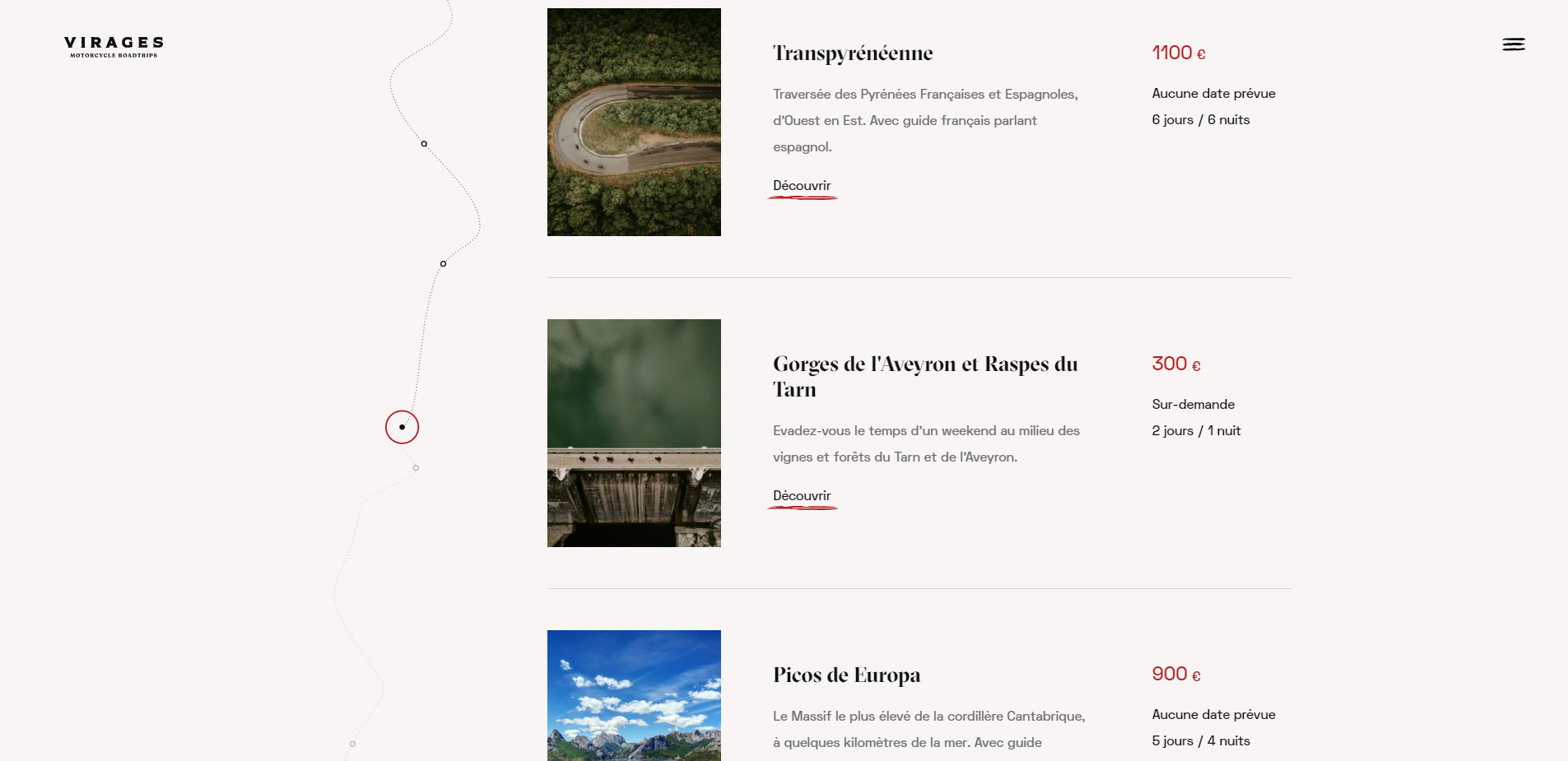
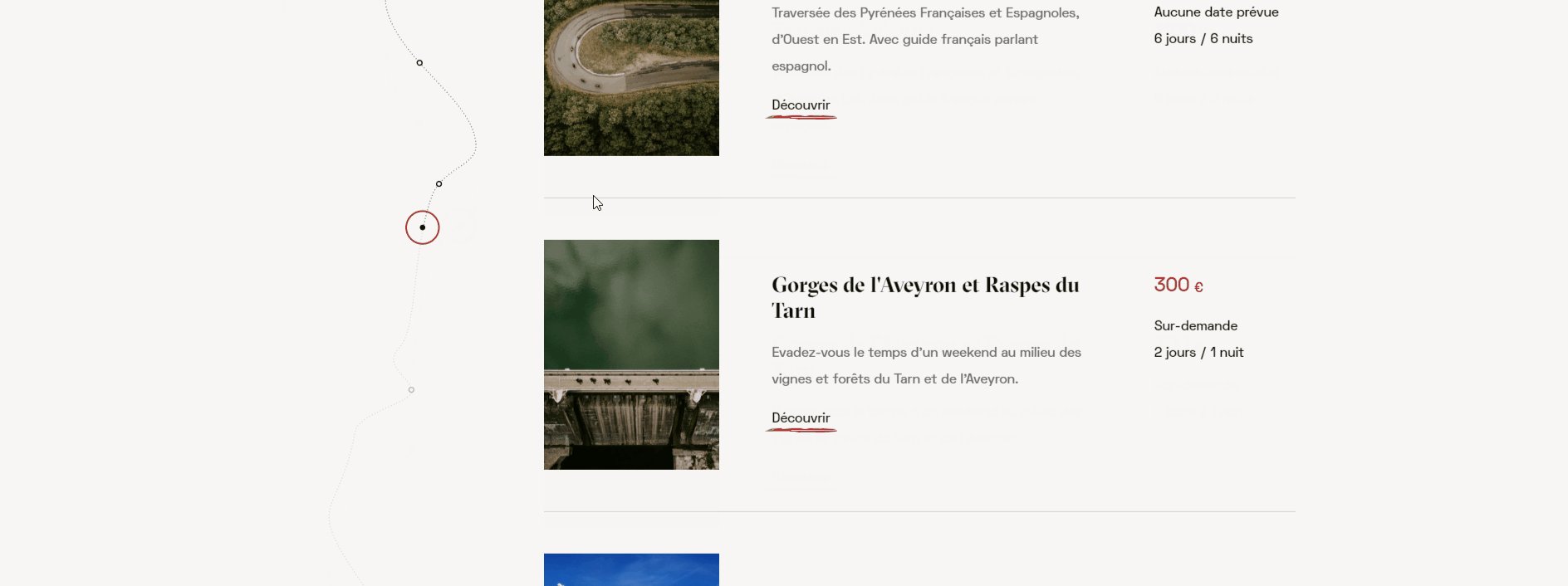
3. 排版样式上 , 网站在图文内容的展示上主要是采用了卡片型版式 , 较为工整简洁。卡片型版式能够让用户合理区分出层级之间的关系 , 让页面间的整体框架更加清晰。
○ 如下图中展示 , 简洁的卡片型版式的图片展示能够给用户带来视觉上的享受 , 利用留白的构图方式来突出展示所要呈现的图片 , 让页面看上去更加具有设计感。

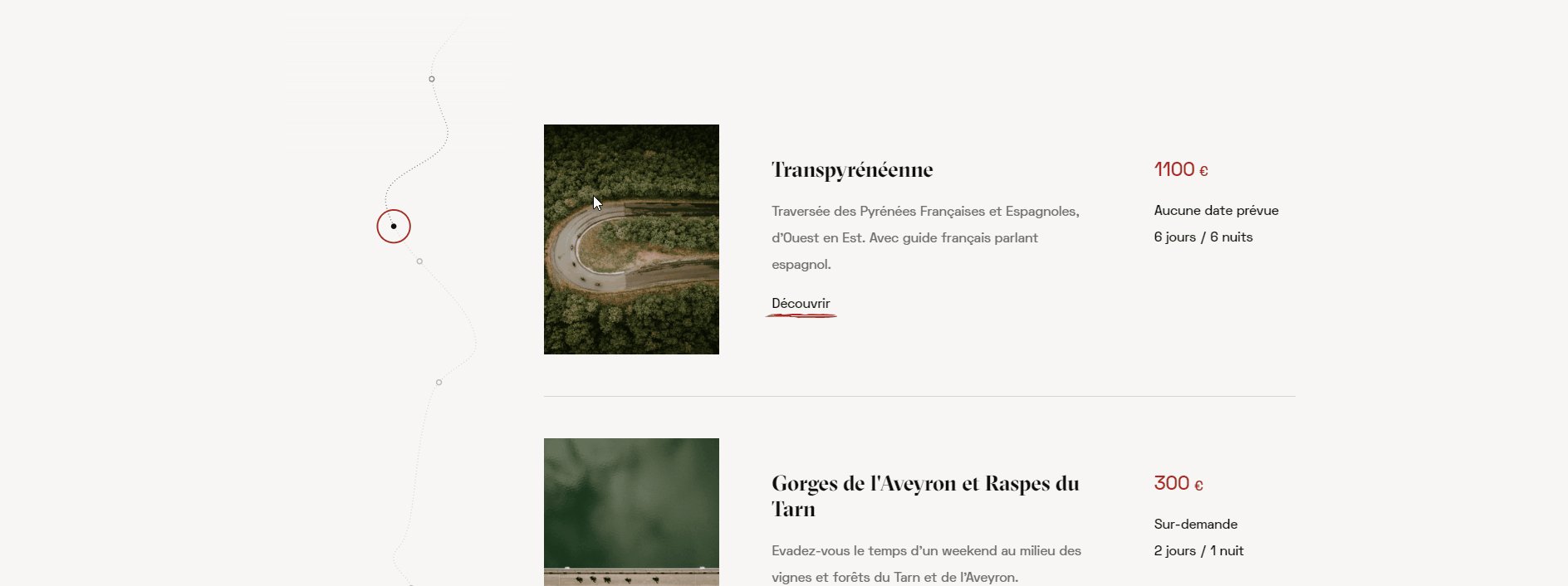
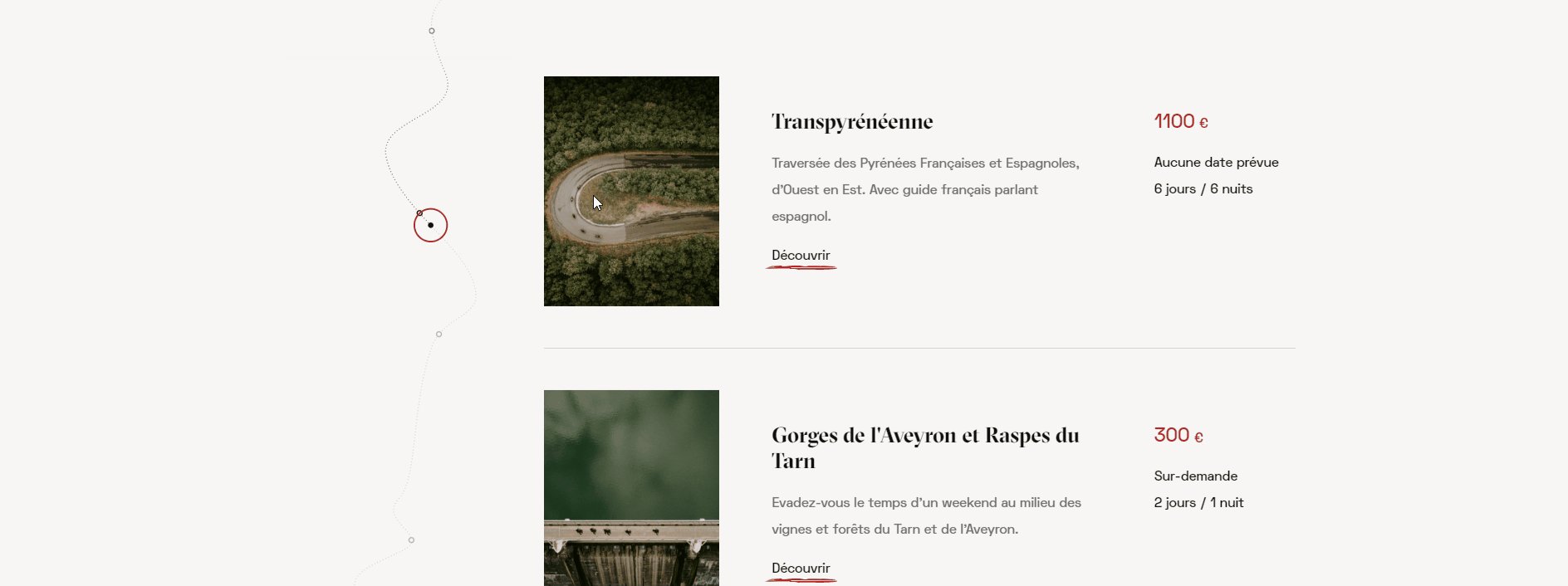
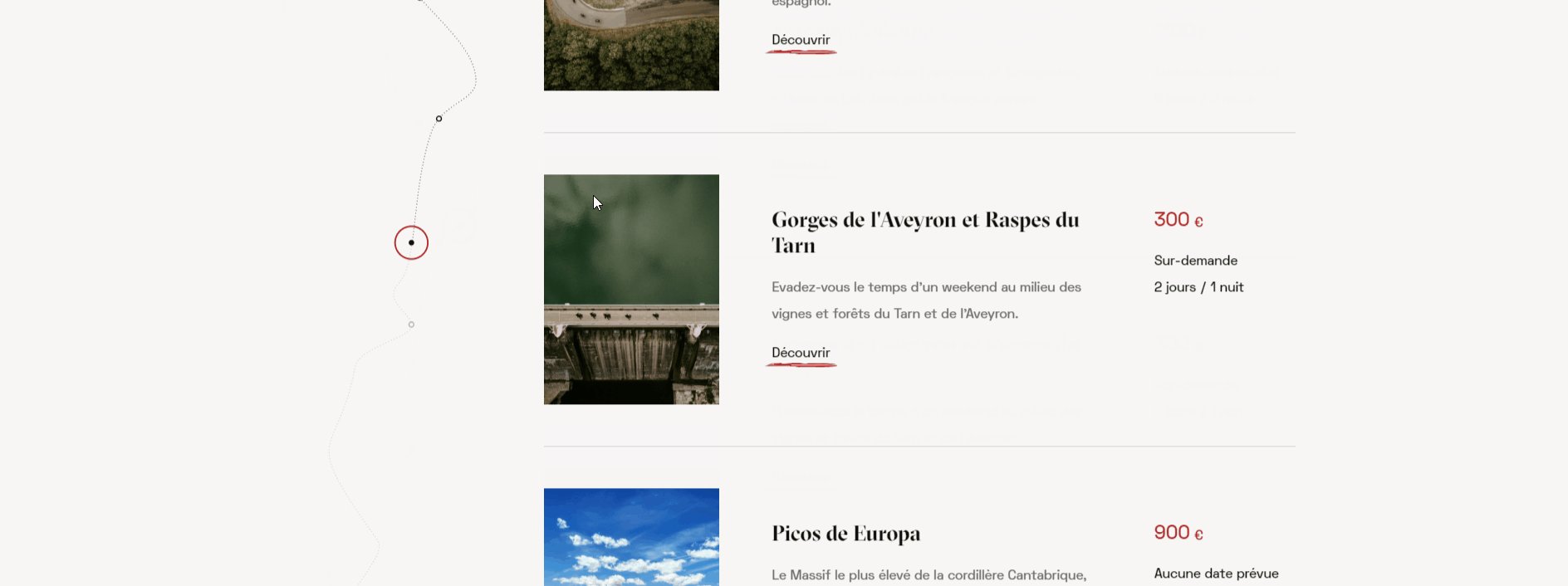
3. 动态效果设计上 , 在网站设计中适当加入动态效果能够为网页添加不少亮点。动态效果的设计能够为网页带来视觉上的动态美感 , 一定程度上也能够提升用户的浏览体验感。
○ 如下图中展示 , 当鼠标滚动时 , 我们可以发现左侧仿佛路线般的线条伴随着发生变化。这样的动态效果的设置 , 能够做到与用户产生联系 , 引起用户的注意 , 增加了用户的兴趣。
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区