网站赏析:
正如标题所言,这是一个与付款应用相关的网站。网站的主题色调为蓝色 , 用橘红色作为辅色调 , 因而整个网站不会显得太单调。该网站在设计时 , 有许多小细节可以供大家参考。网站的核心内容便是应用程序和一张芯片 , 在展示时 , 芯片作为引导线 , 能够将网站各个模块很好的串联在一起 , 让网站更加紧凑。网站中丰富的展示方式能够吸引用户眼光 , 给人一种灵活的感觉 , 但又不显花哨。
设计看点:
1. 排版样式上 , 在浏览了整个网站之后 , 总结来说我们能够看到 , 网站中有丰富的图文排版样式。不同方式的搭配能够给用户带来视觉上的良好享受 , 也能够在一定程度上带来新意 , 有所创新有所别样的体验感。
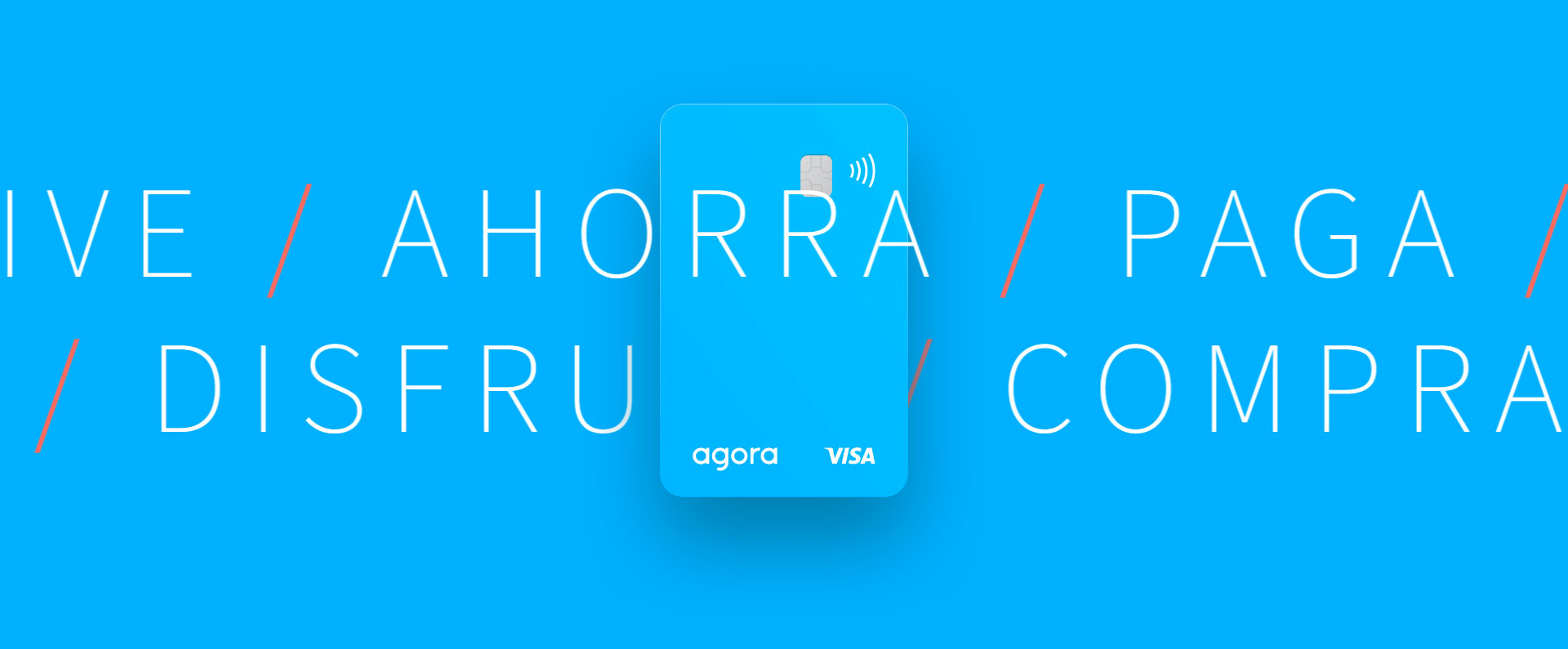
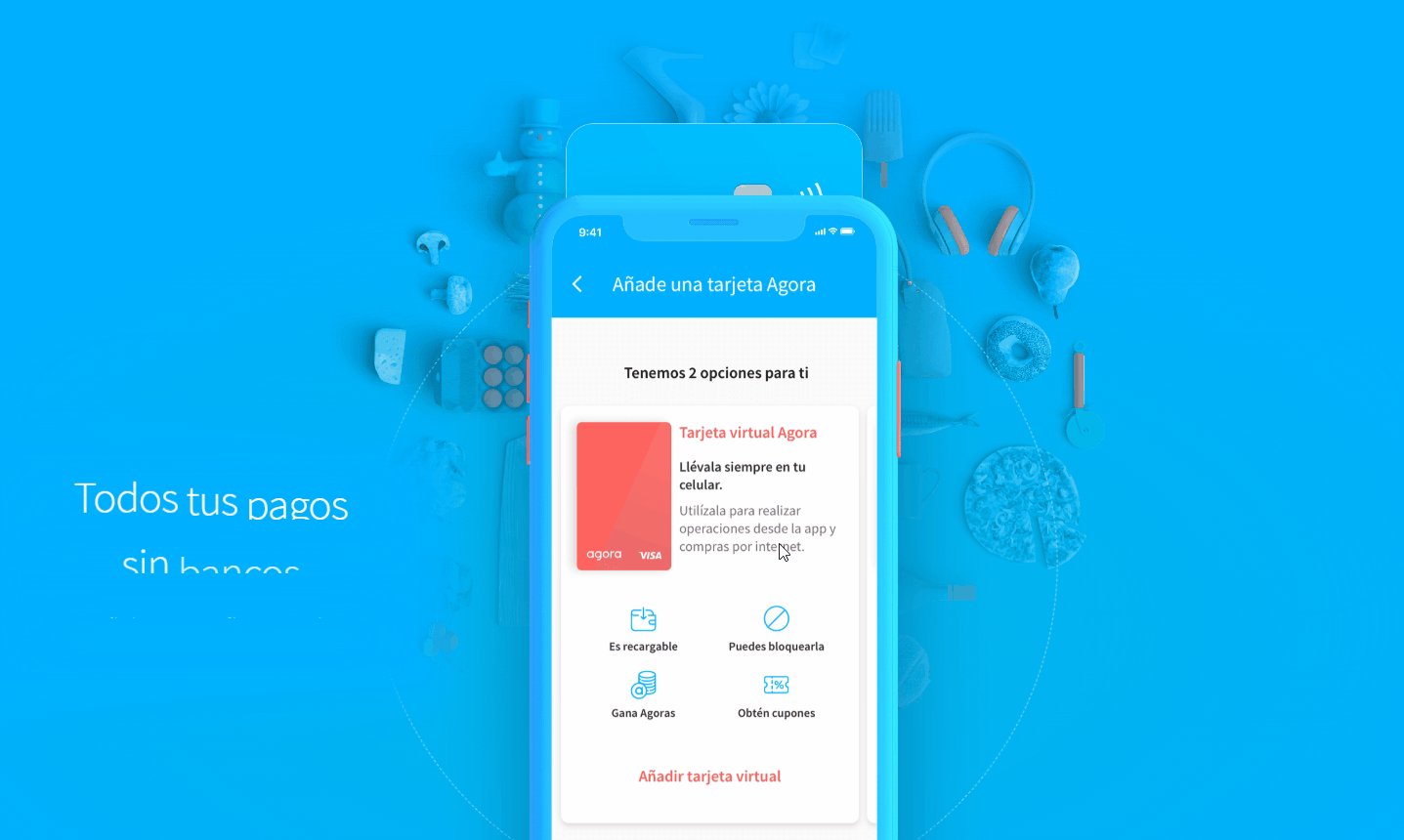
○ 如下图中展示 , 可以看到 , 随着鼠标的滚动 , 当芯片与图中文字会发生交错的组合。通过文字与图片的相互叠加设计出一种悬浮的效果 , 使得网站看上去更有层次感 , 一定程度上凸显出了网站的高级感。超大字号字体的使用也能在第一时间能快速地将有效信息传递给用户。不仅具有修饰性也有其具体的实用性 , 也富有设计感。

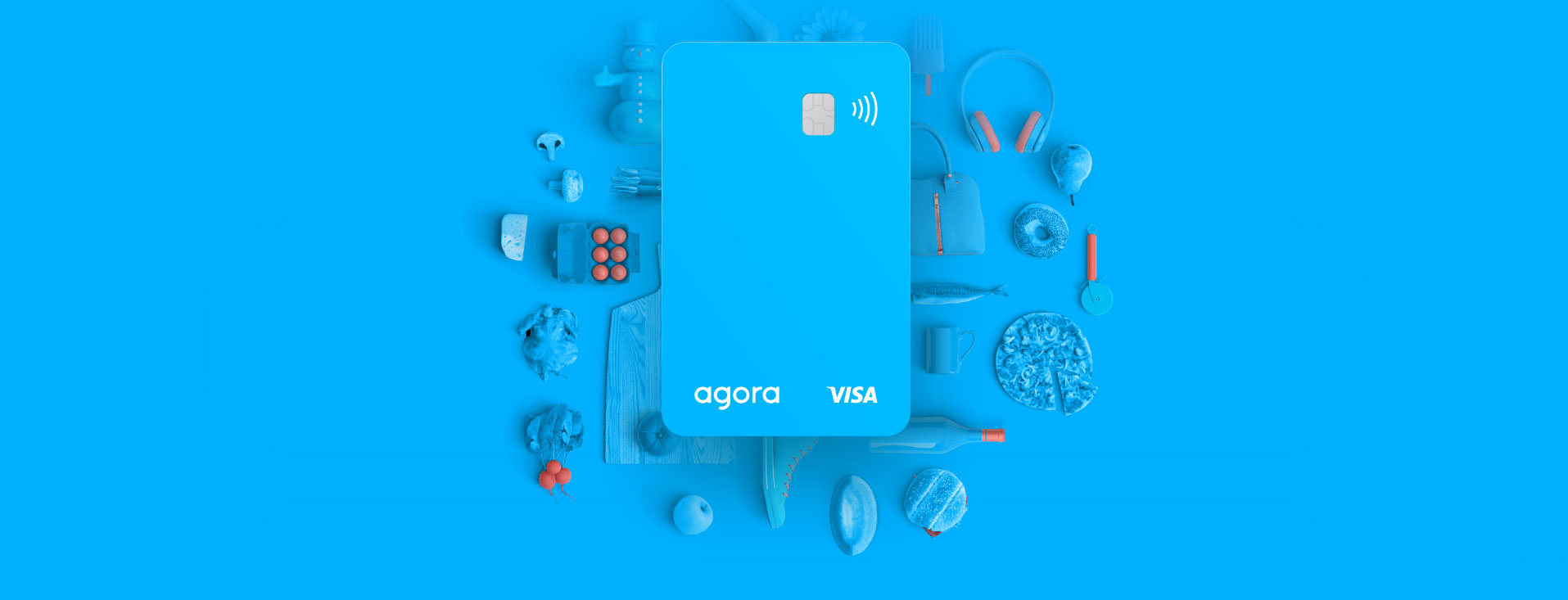
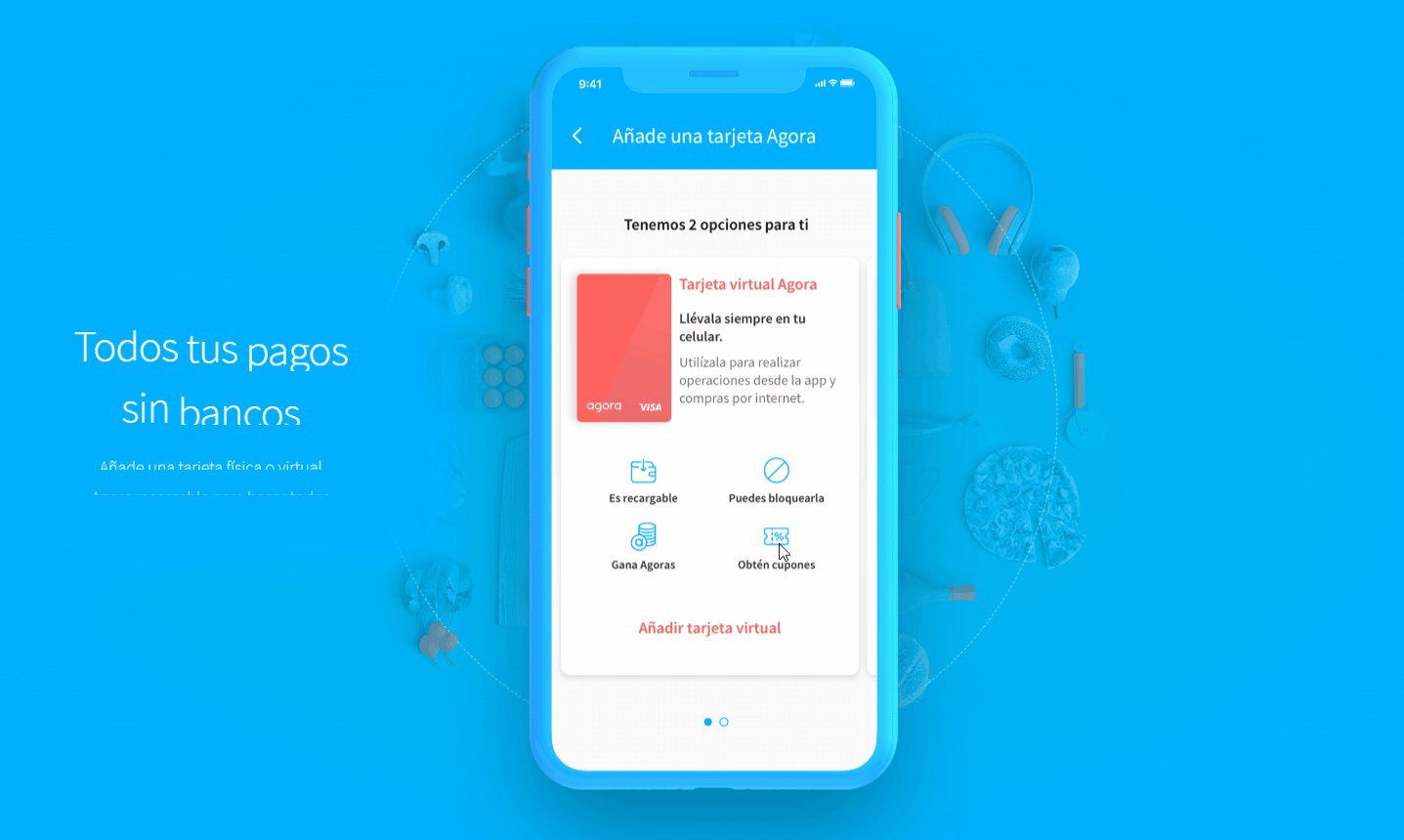
○ 如下图展示 , 芯片这一元素的阴影的设计与背景元素相互映衬 , 也能够体现出网页强烈的层次感。在这一模块中 , 模块中的颜色也起到了相互映衬的效果 , 主色调搭配辅色调 , 平衡了整个网站的色彩搭配 , 让网页看上去更加和谐。

2. 动态效果的使用 , 动态效果的使用不仅能够与用户产生相互联系 , 还能够为网站增添些许动态美感。在网页设计中 , 动态效果的使用也非常广泛 , 不同的效果展示能够带来不一样的浏览体验 , 能够提高用户的浏览兴趣。
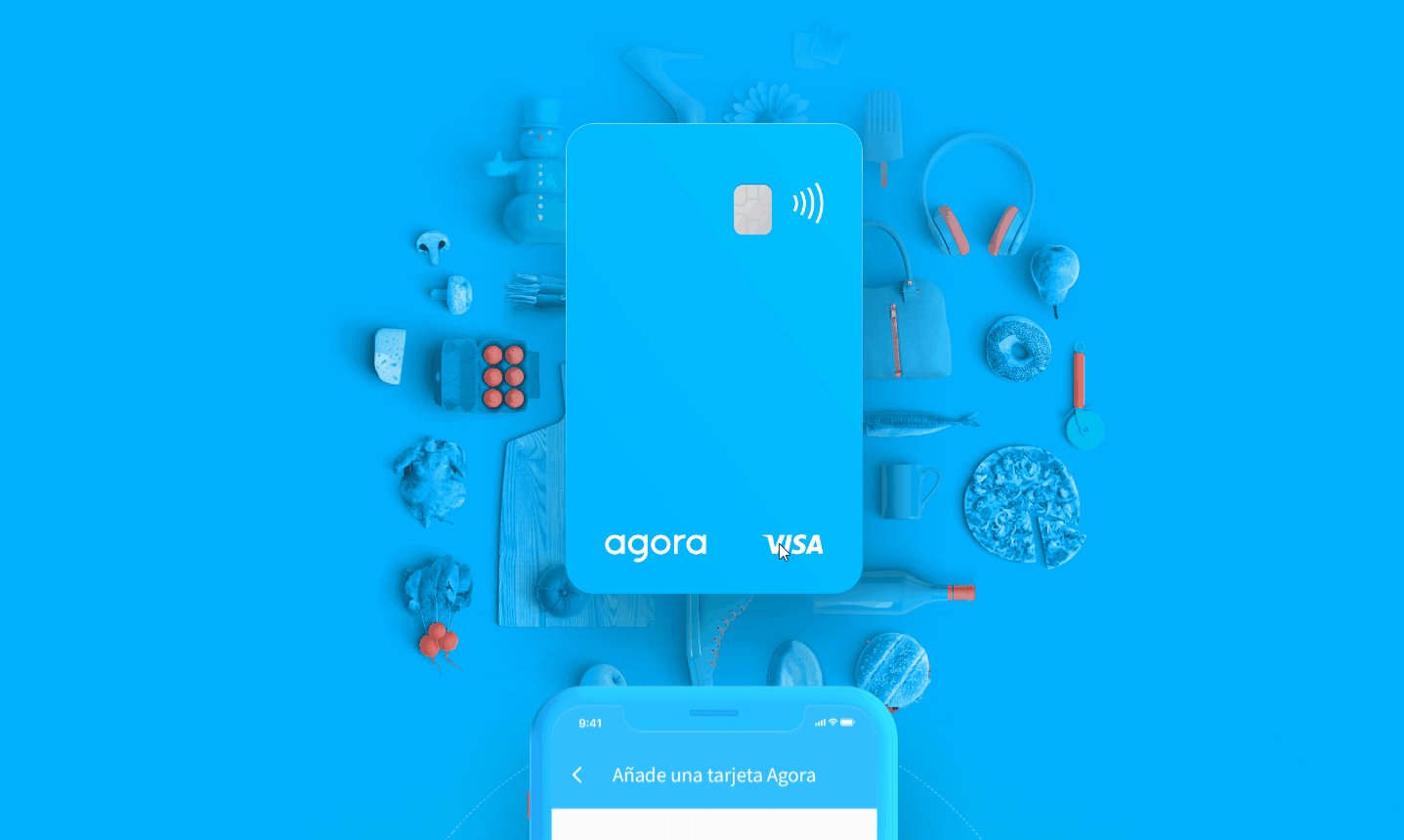
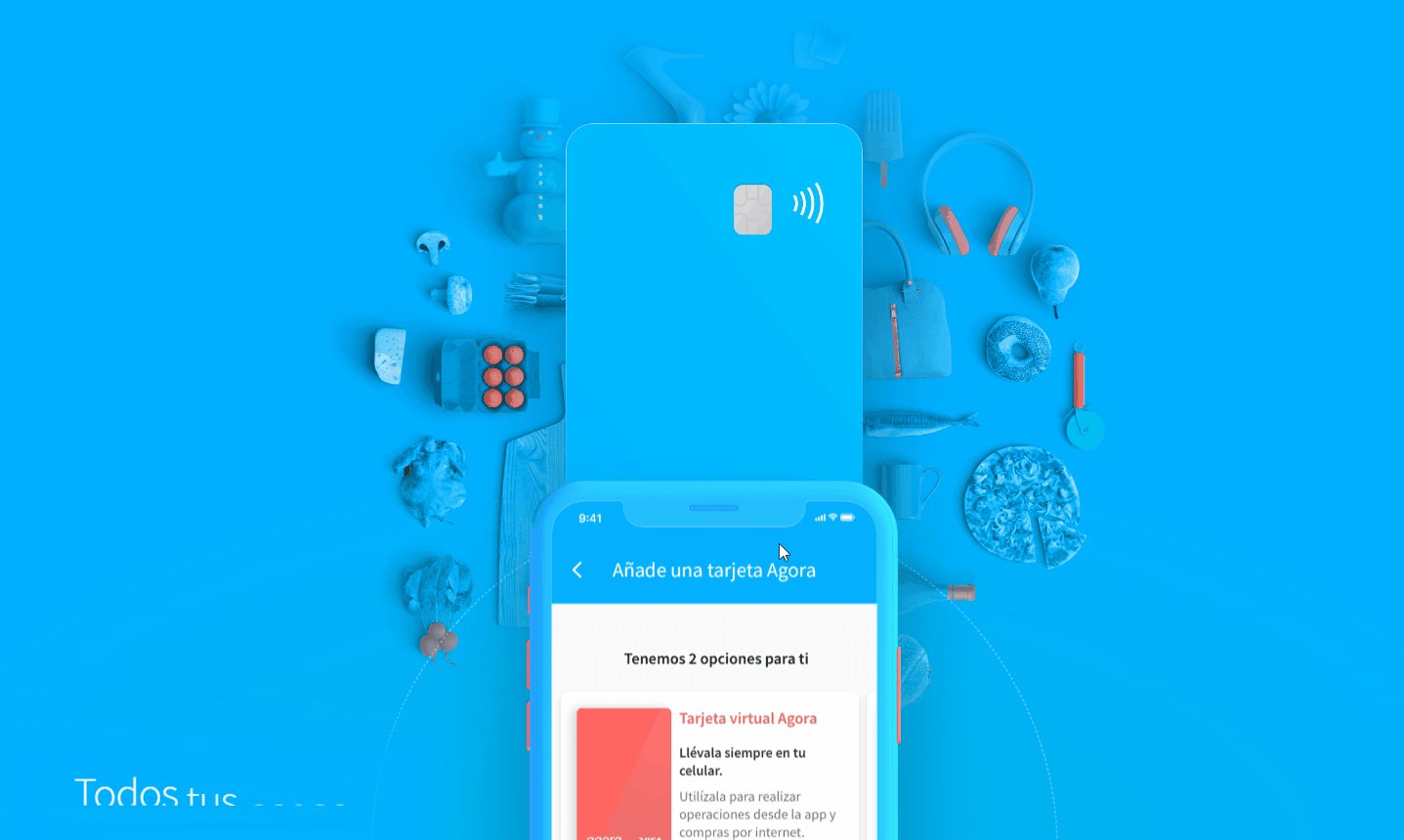
○ 如下图展示 , 随着鼠标的滚动 , 中央的芯片作为固定的元素 , 将会模仿插入手机的过程与手机结合在一起。这样的动态效果的设计就会显得更加生动形象 , 能够作为一个亮点 , 引起用户的浏览兴趣。

○ 在浏览时 , 可以发现下图中的三个图片元素是有动态效果的 , 凸显出了设计师对小细节处理的能力。在图片元素中添加了动态效果 , 能够让整个页面有精致的感觉 , 有利于信息内容的传递以及用户的信息提取程度。
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区