网站赏析:
正如标题所言,这是一个与AI介绍相关的网站。该网站在展示时 , 选择了扁平插画风格的方式 , 整个网站又有些许复古的基调 , 使得网站比较具有柔和美 , 有利于用户的浏览以及信息的汲取。内容架构清晰明了 , 便于用户的浏览 , 这让整个网站显得更有逻辑感。在浏览了整个网站之后 , 我们可以看到网站有很强的展示性 , 在许多细节的表现上极为形象生动 , 为网站增添了不少趣味性。
设计看点:
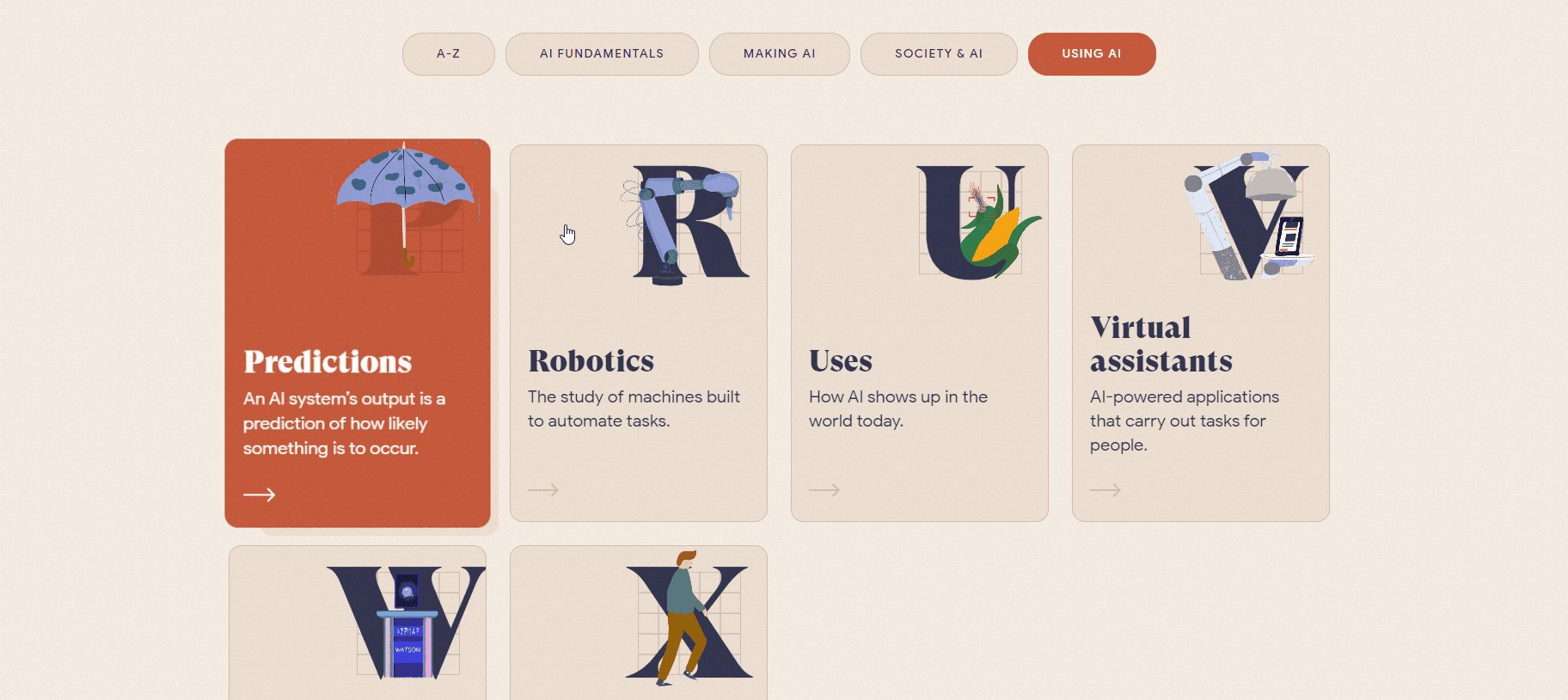
1. 插画及手绘风格元素的使用 , 插画在页面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力。适当的插画展示能提升网站的魅力 , 也能带来许多好处 :
○ 插画及手绘类风格的图片都是具有设计性和艺术性的。在网页设计中加入这样的元素能够为网站锦上添花 。
○ 插画能激发用户的视觉感知 , 短时间内传递出许多信息。文本是要有可读性的 , 而插画能直接传达出情感。
○ 插画是一种呈现事务的极好载体。插画的设计往往附带场景 , 能够营造氛围 , 呈现人物角色 。
○ 插画的呈现便是一种美学的呈现 , 极具有美感的线条及颜色的搭配 , 更容易让用户接受 , 更有带入感 。
![1592534795443978.jpg $UHYYIBPV6_X]5KTQ4{_9VV.jpg](/ueditor/php/upload/image/20200619/1592534869939338.jpg)
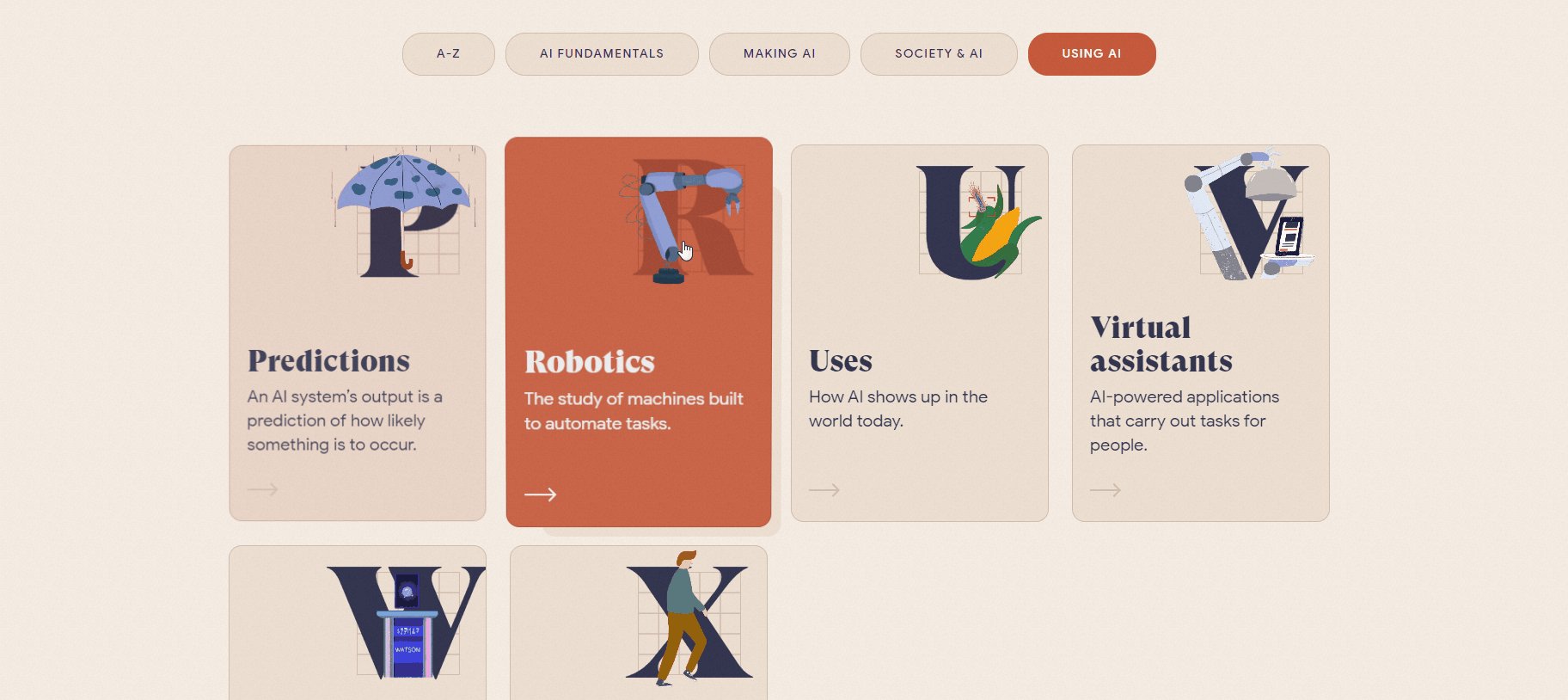
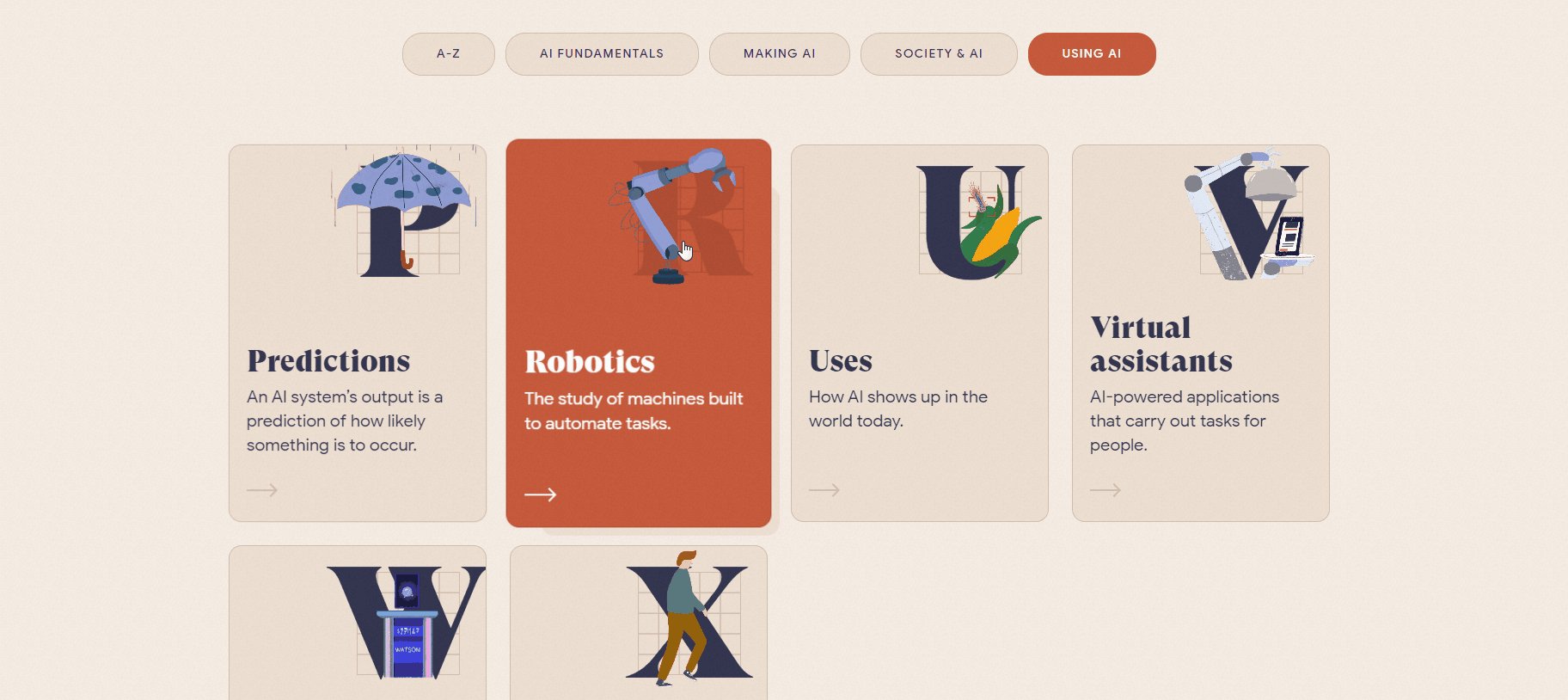
2. 动画效果的设计 , 动态效果的设计往往能给用户带来新鲜感 , 具有个性化的动态展示方式能给用户留下较为深刻的印象。动态效果不仅能够吸引用户的目光 , 还能将所展示的内容具体形象化 , 有更好的表现力 , 有利于形象的渲染。
○ 如下图显示 , 当鼠标移动到下面具体展示内容上时 , 将会发生如下图展示的动态效果。这样的设计效果能够更加准确地向用户展示出信息内容 , 有很强的表达能力。

3. 丰富的色彩设计 , 颜色作为网站的组成部分 , 在设计中也是至关重要的 , 色彩丰富却又不显得花哨。网站在颜色的搭配上也偏向复古风 , 丰富的色彩尽显网站信息内容的特性。使用色相相近的颜色,页面元素不会相互冲突,更加协调有质感。


浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区