网站赏析:
正如标题所言,这是一个健身app相关的网站。网站总体偏向极简风 ,在内容的展示上 ,清爽明了 ,能够让用户在短时间内获取相关重要的信息点。在浏览整个网站之后 ,可以看到是的在网站中运用到了许多特效 ,不同模块的展示方式的不同能够划分界线 ,让网站看上去更加高级。由于是app类展示型网站 ,整个网站的设计以及特效使用方面都比较新颖。
设计看点:
1. 排版布局上 , 巧妙的布局排版以及模块的占比能够为网页带来视觉上的享受 ,不同于传统布局的工整模式 ,元素的重叠更能展示出网站的与众不同。相互重叠更能体现出网页的层次感 ,也能够凸显出网页的质感。
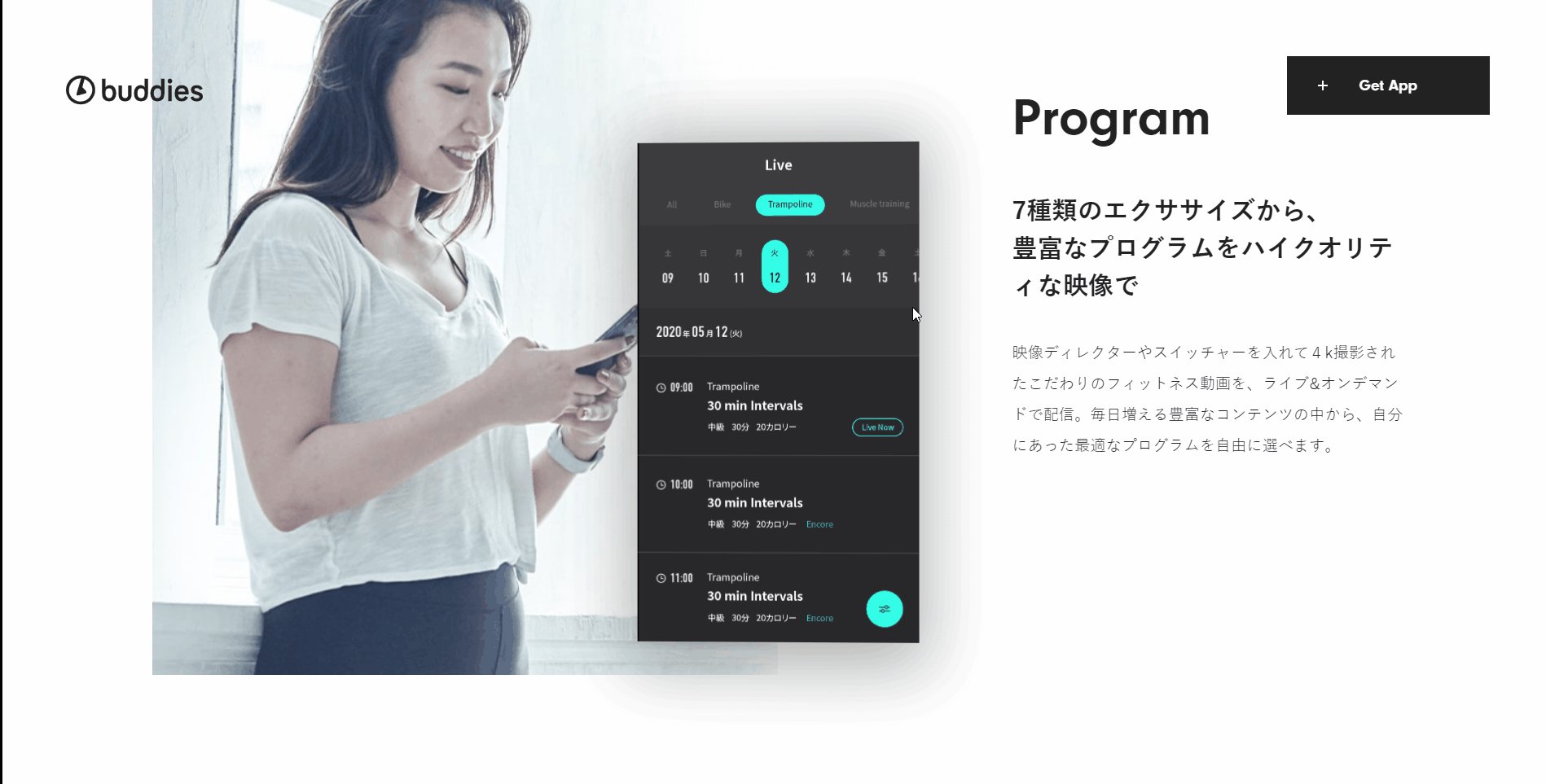
○ 如下图所示 ,在首页的banner中 ,可以看到的是大标题突破了模块的边界 ,与背景图片重叠产生了视觉上的层次感。这样的设计效果往往不会给人太大的压迫感 ,反倒是缓和了整个页面。首页整体的排版简洁明了 ,在有限的空间中展示了最为重要的信息。
![1595296937541803.jpg ~FHOK%24W913Y9TAI{Z$]3H.jpg](/ueditor/php/upload/image/20200721/1595301104544355.jpg)
2. 动态效果的展示 , 在浏览网站时 ,通过动态效果的展示也能够看出网站的特点。独具风格的动态效果的设计不仅能够为网站增添不少色彩还能够突出展示网页中的重要信息 ,引起用户的注意。
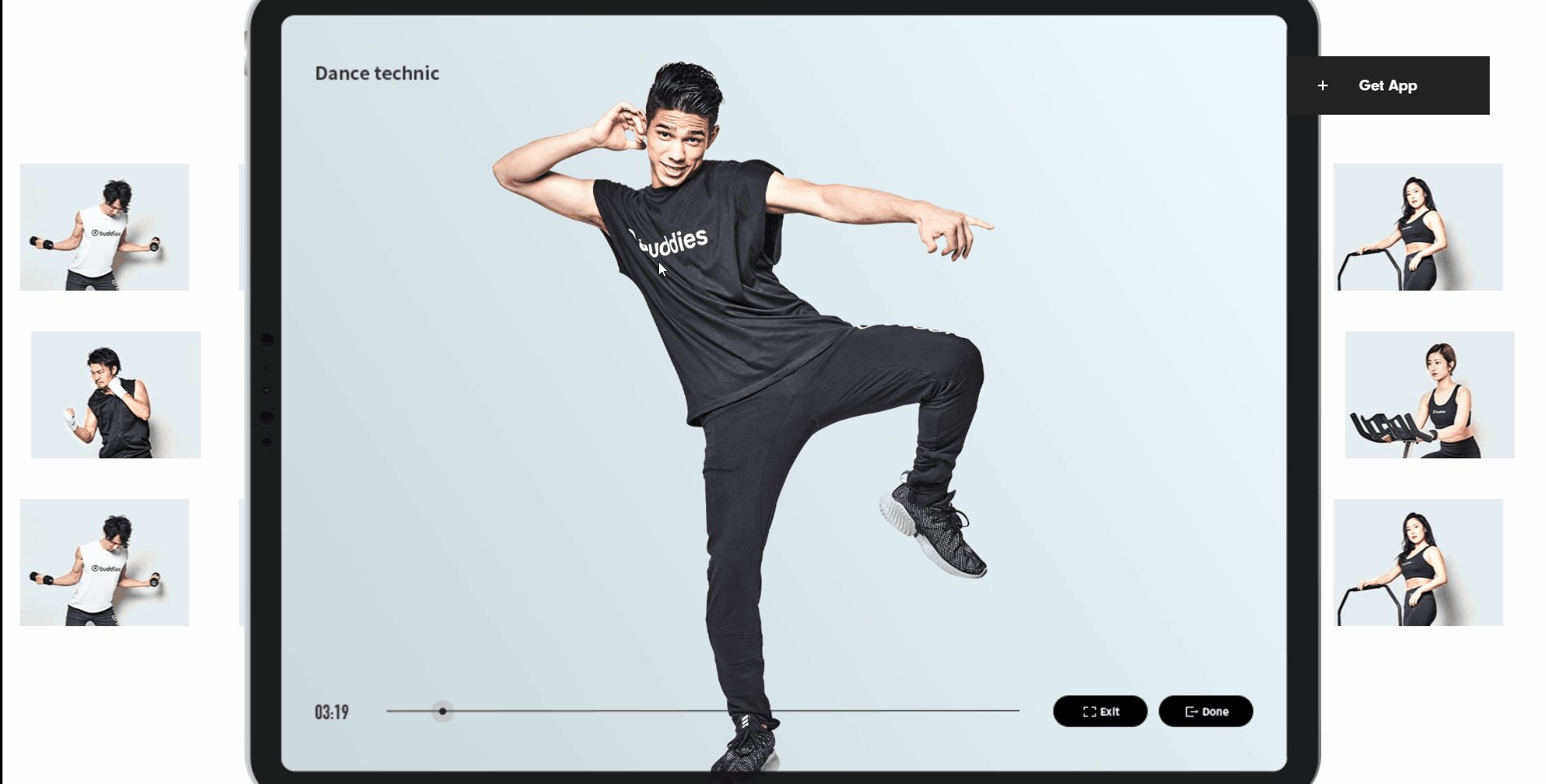
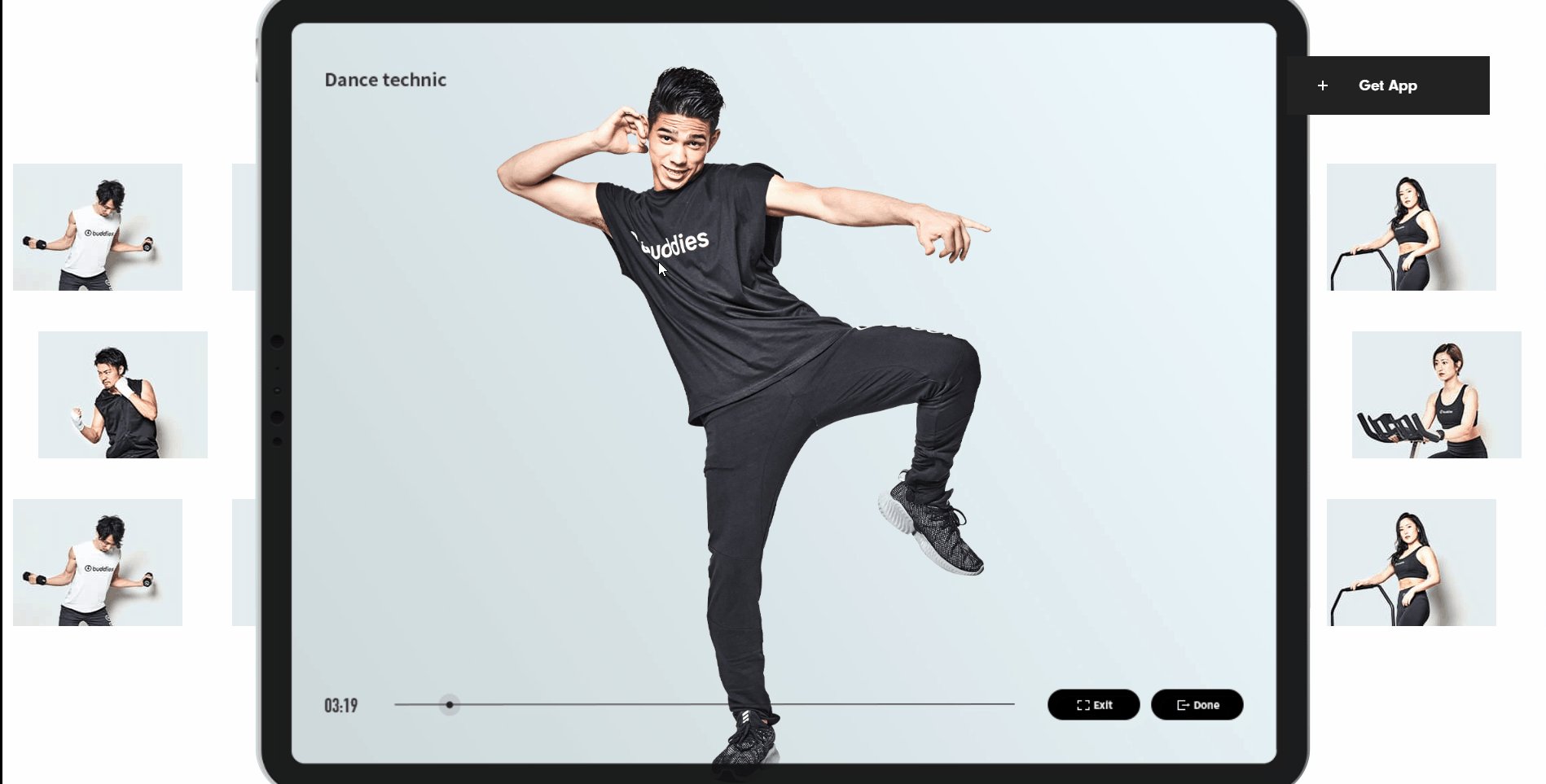
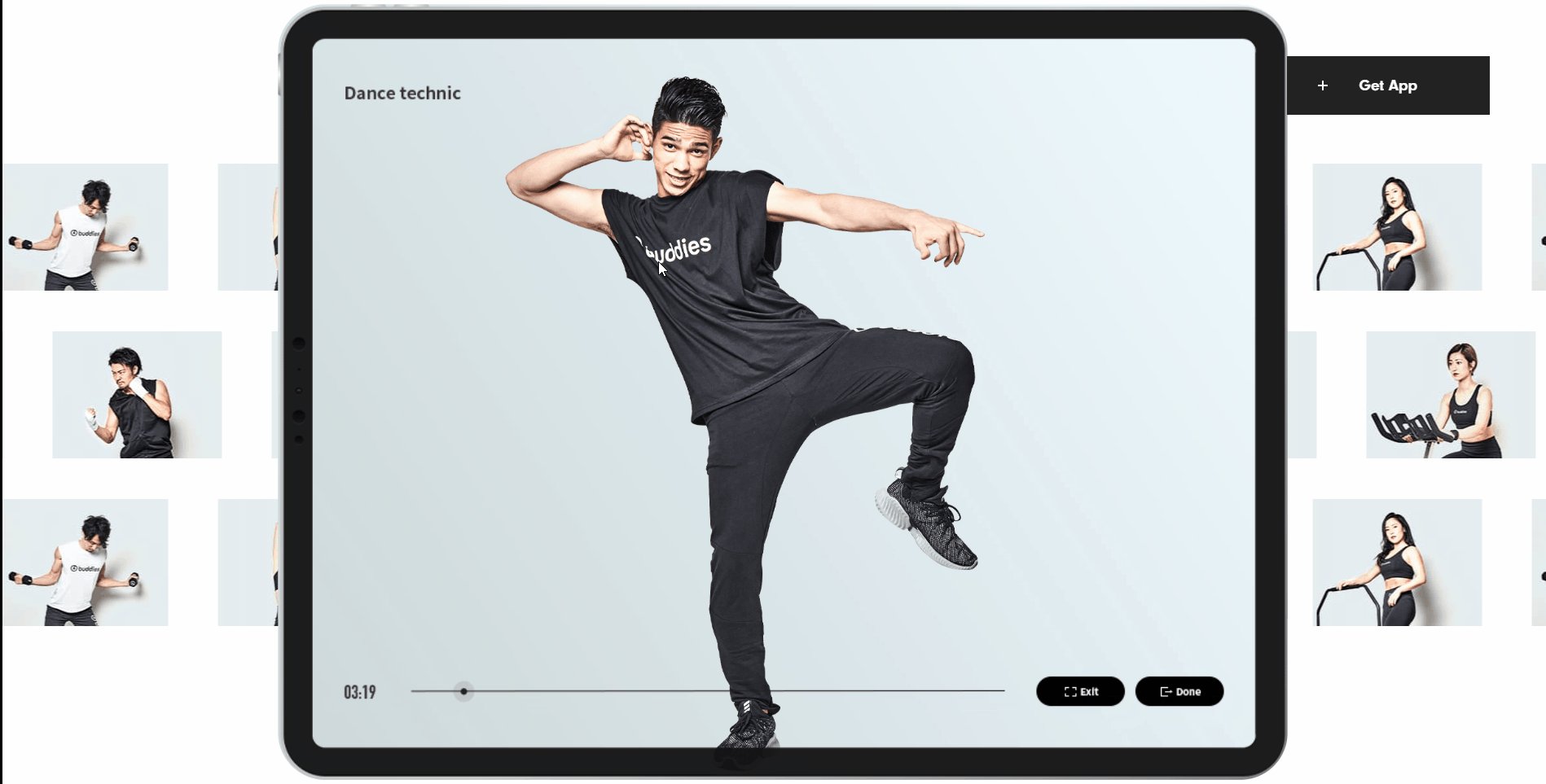
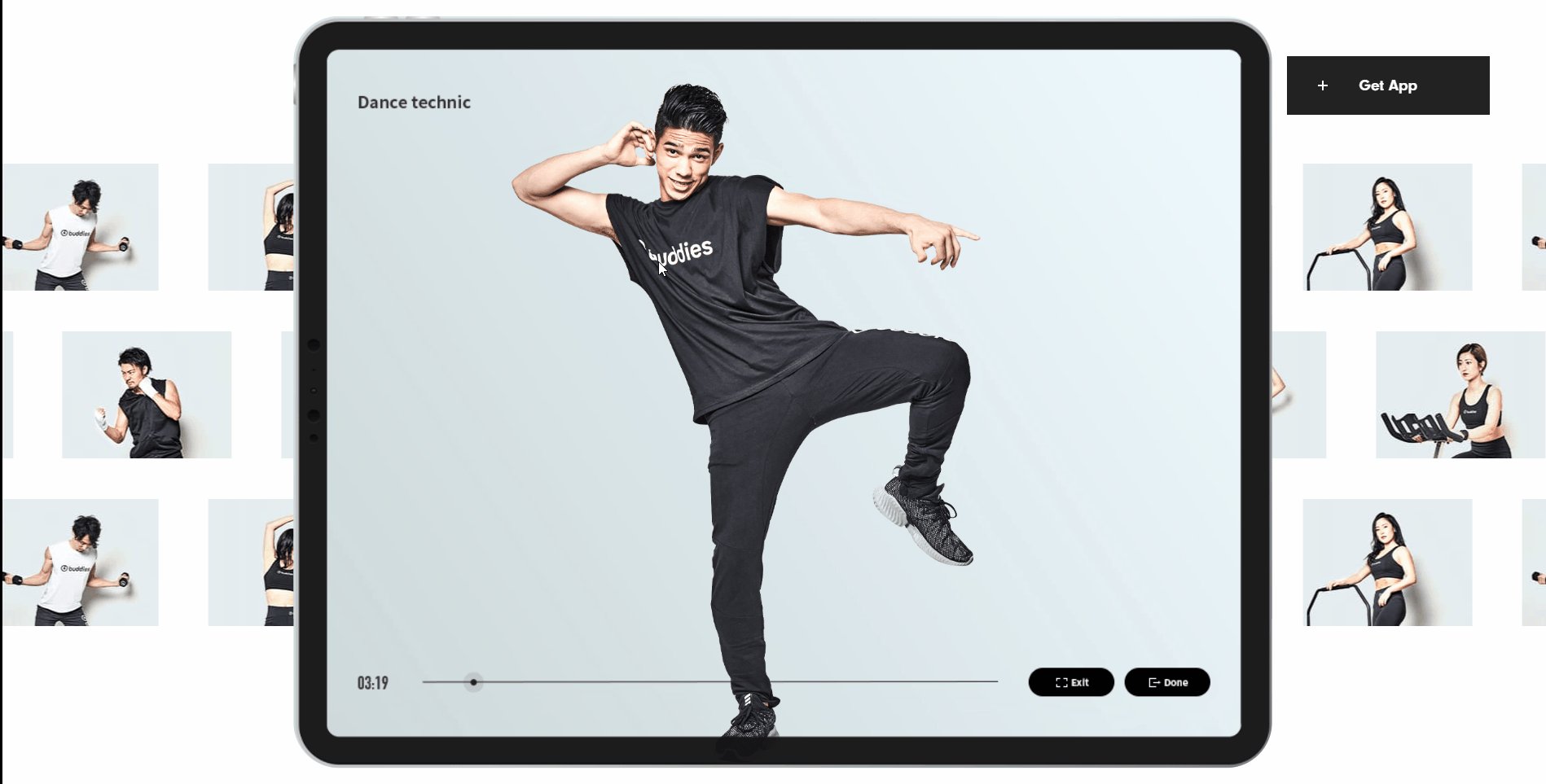
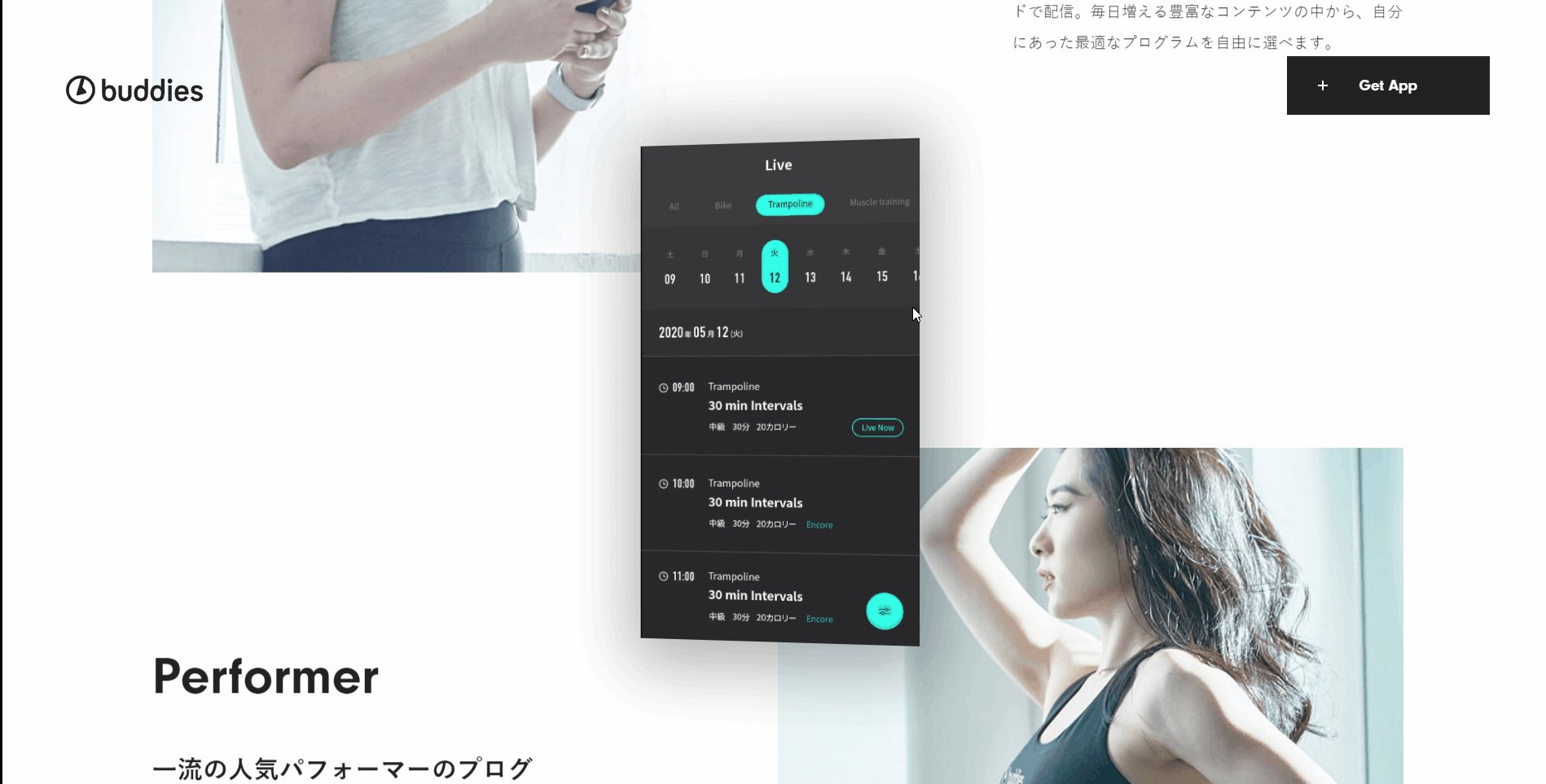
○ 如下图显示 , 该模块是纯展示性的 ,当滚动鼠标时 ,背景中的图片将会左右滚动 ,而屏幕中央的大图则会随之大小缩放。相对于整个页面来说 ,这一模块的设计能够让人眼前一亮 ,用户将对屏幕中的图片产生兴趣。这样的动态效果的设计更能凸显出网页的质感 ,为网页增添了不少美感。

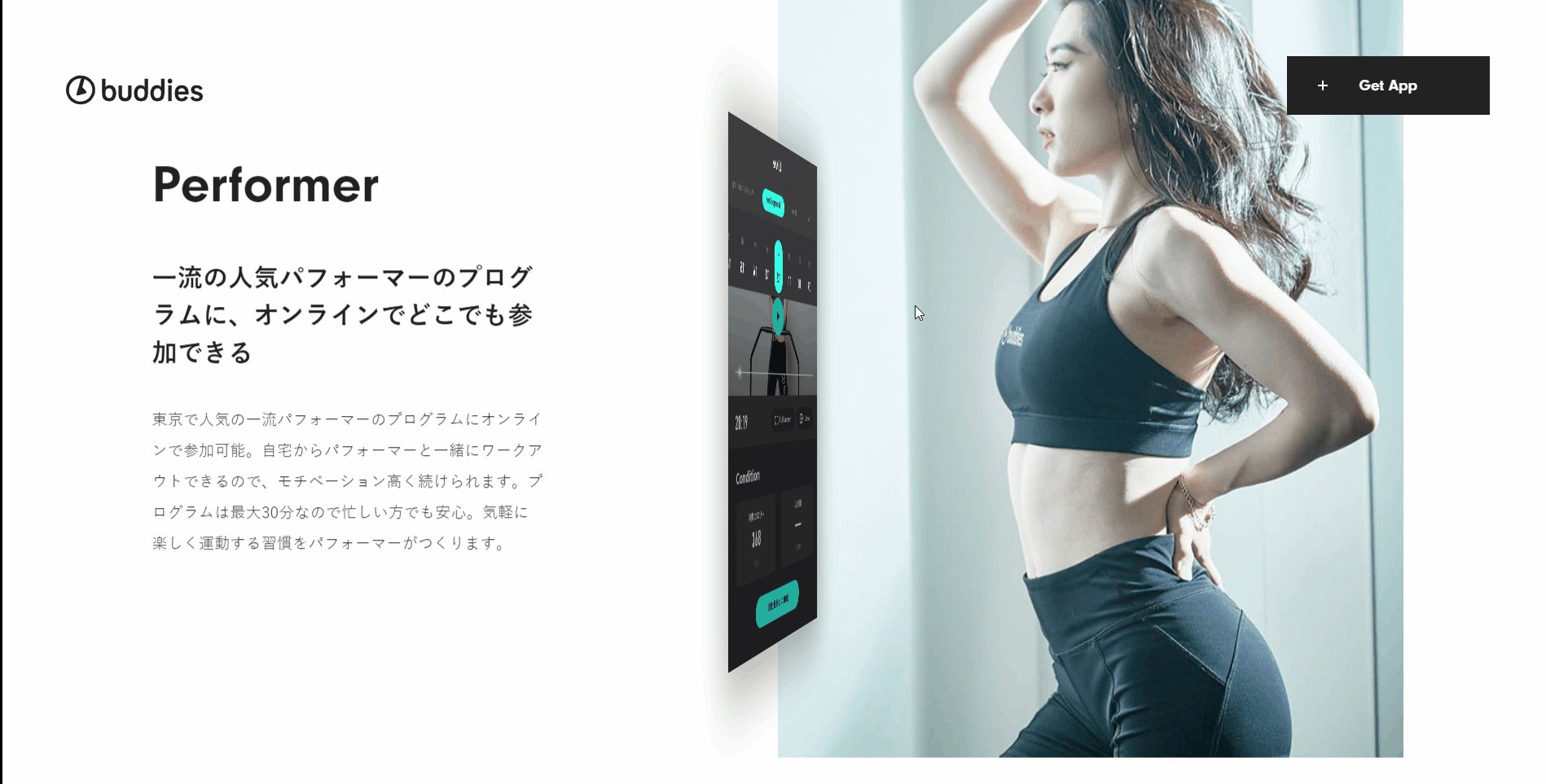
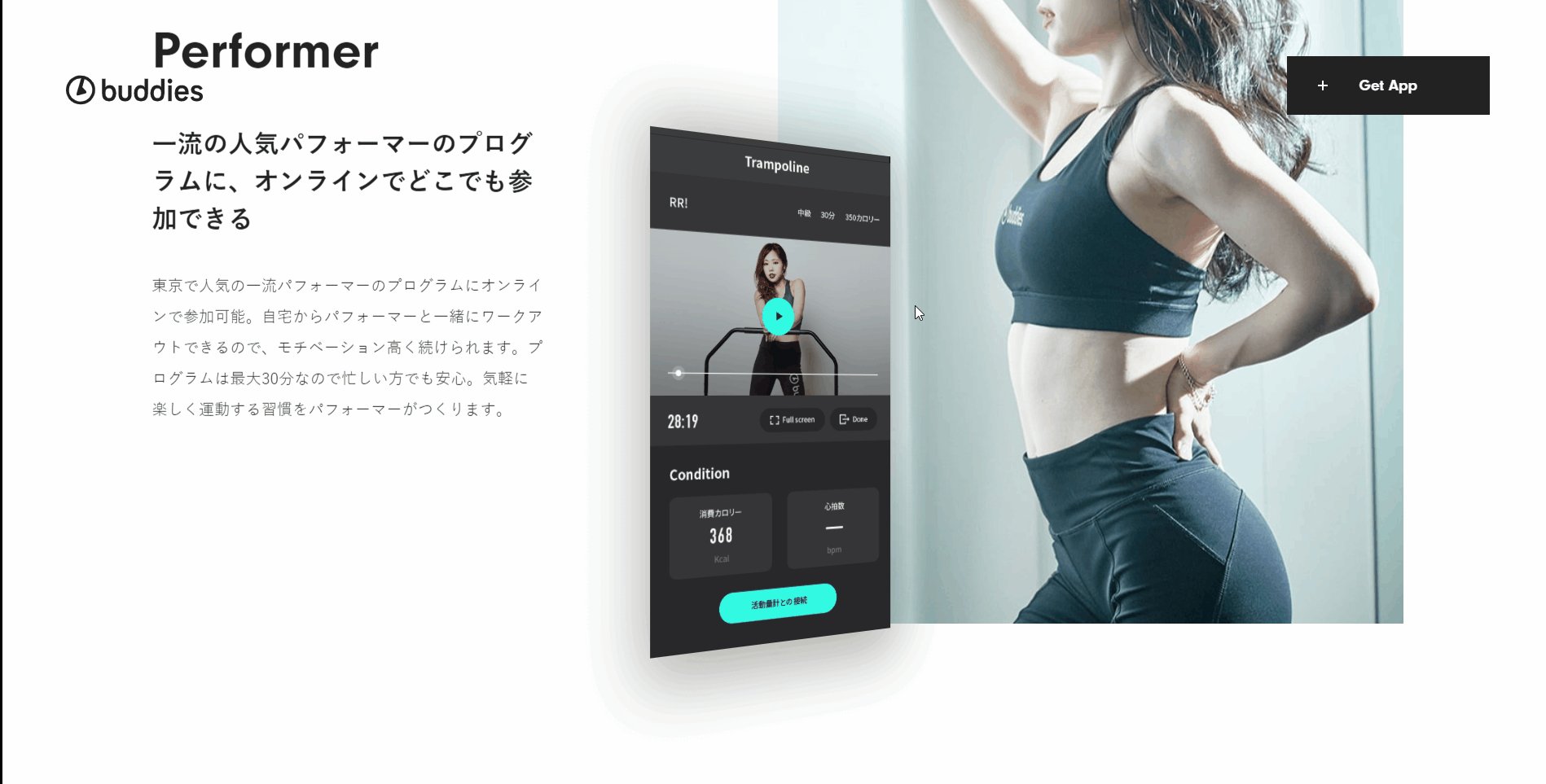
○ 同样的随着鼠标的滚动 ,页面将会呈现出如下图所示的动态效果 ,屏幕中央的样机作为引导性的元素 ,随着鼠标的滚动进行翻转 ,紧抓用户的视觉焦点。搭配网页中的图文排版布局 ,使得整个页面显得更加饱满。

3. 单页式的页面设计 , 单页式的网站有许多优点 ,现下也广泛出现在网站设计中。单页式的网站相对来说 ,操作会更加简洁 ,互动方式更加有力。可以列出如下优点:
○ 着陆页更清爽 ,不会有各种各样的弹窗和各种各样的跳转,相比起多页式网站,按钮也会少很多。
○ 操作更便捷
○ 更利于移动端浏览
○ 自适应更流畅
○ 用户留存率和浏览完成度更高
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区