网站赏析:
正如标题所言,这是一个与数字建筑行业相关的网站。该网站用了一个页面将要展示的所有内容展示在用户眼前 , 非常简洁大气。网站以黑色作为背景色 , 旨在为数字这一主题营造出一种比较高端的氛围。为了避免黑色背景搭配白色文字的单调 , 设计师在页面中使用了不规则的图形来调节页面色彩平衡。尽管只有一页 , 但该网站也有许多可以学习的地方 :
○ 动态效果上 , 设计师将页面中心展示的图片作为媒介 , 通过图形的变幻来告诉用户板块的切换。作为最中心的图形 , 它的不规则的变幻更能吸引用户眼球 , 提升用户的体验好感度。
○ 颜色搭配上 , 中心图形的颜色决定了配图的色调 , 两个相同色调的内容块在结合的时候就更加和谐 , 更有凝聚力 , 也让人更加舒适。
○ 页面排版上 , 页面中所有展示内容都位于屏幕的正中间。强调了所要展示的信息 , 直接明了的传递出重要信息到用户。
设计看点:
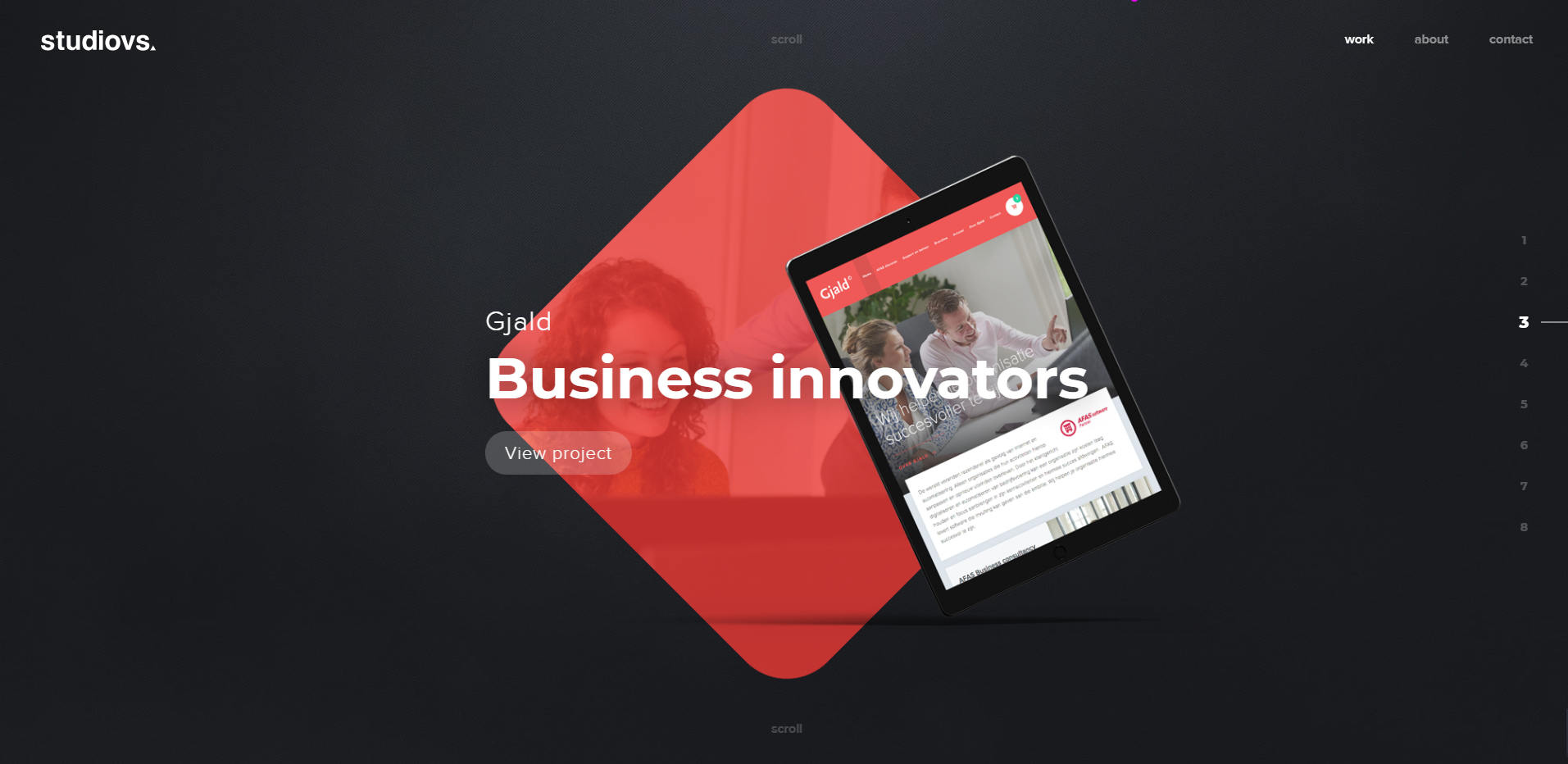
首先 , 如下图显示 , 我们可以看见在页面中间是个具有动画效果的图形 , 像是渲染开的颜料 , 这样的颜色缓和了黑白两色带来的严肃感 , 增加了页面的柔美。在鼠标下滑的过程中 , 右侧的模块的数字标志也显现出来了。当下滑的过程中还能回到想要回到的特定页面 , 这样良好的交互性能给网页带来更多的好感。
在接下来的模块中 , 我们不难发现动态效果出现的图片的色调与屏幕中央的图形的色调是一致的。可见设计师在设计网页时也有很好的严谨思维。同种色调更为和谐 , 使得整个页面主次分明 , 给人视觉上的良好享受。在这一模块中 , 字体的出现方式以及字体样式排版都处理的很妥当 , 这让页面显得更加简洁明了。

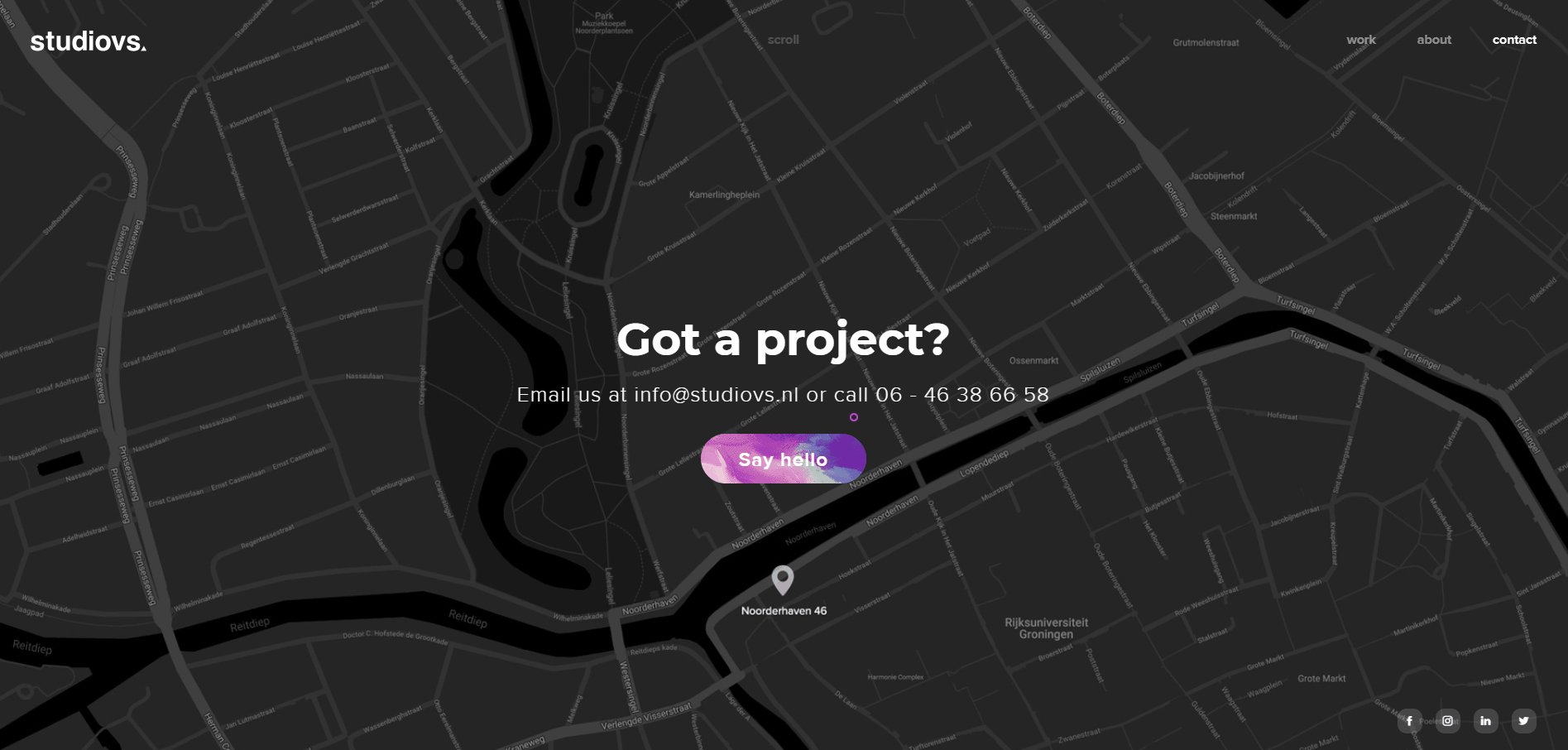
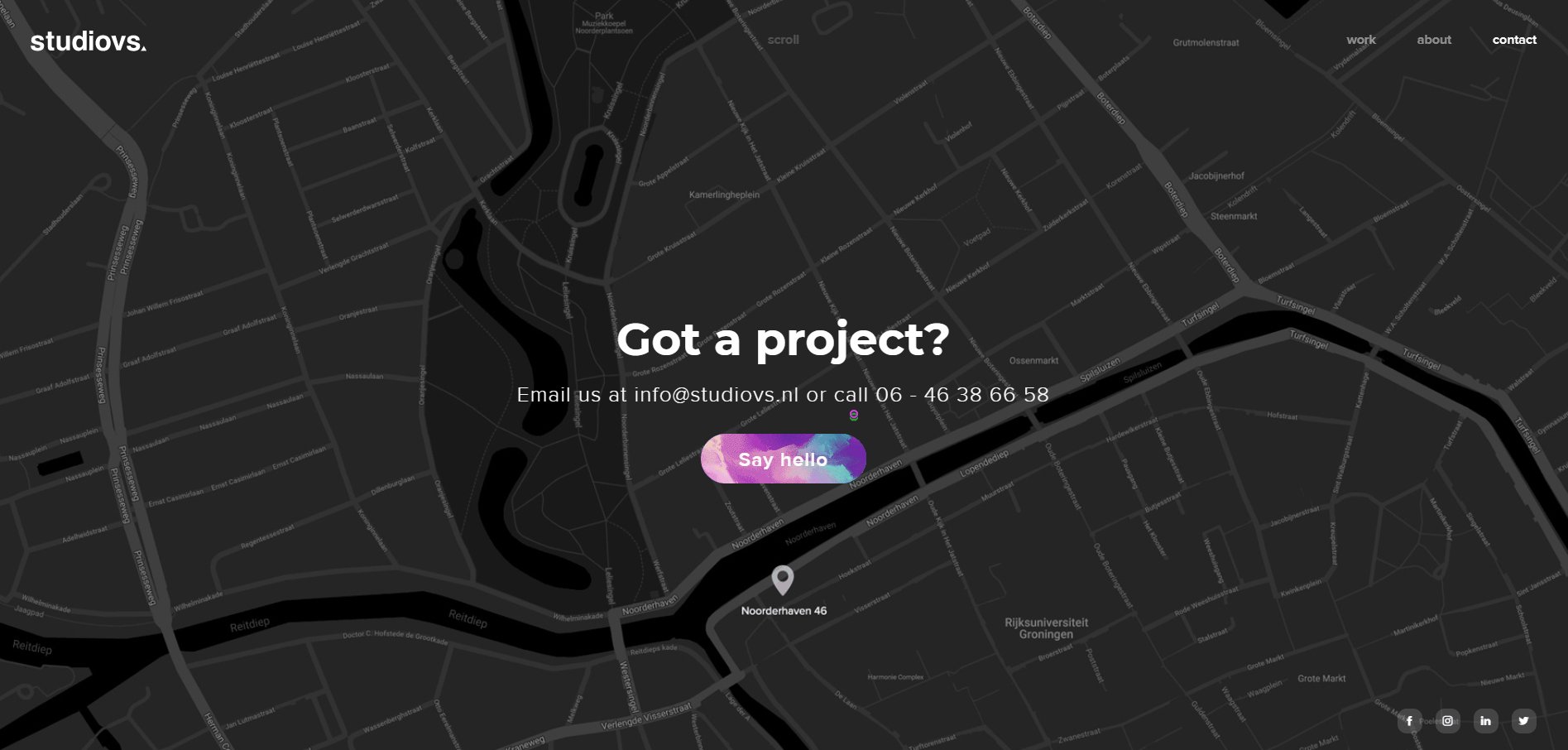
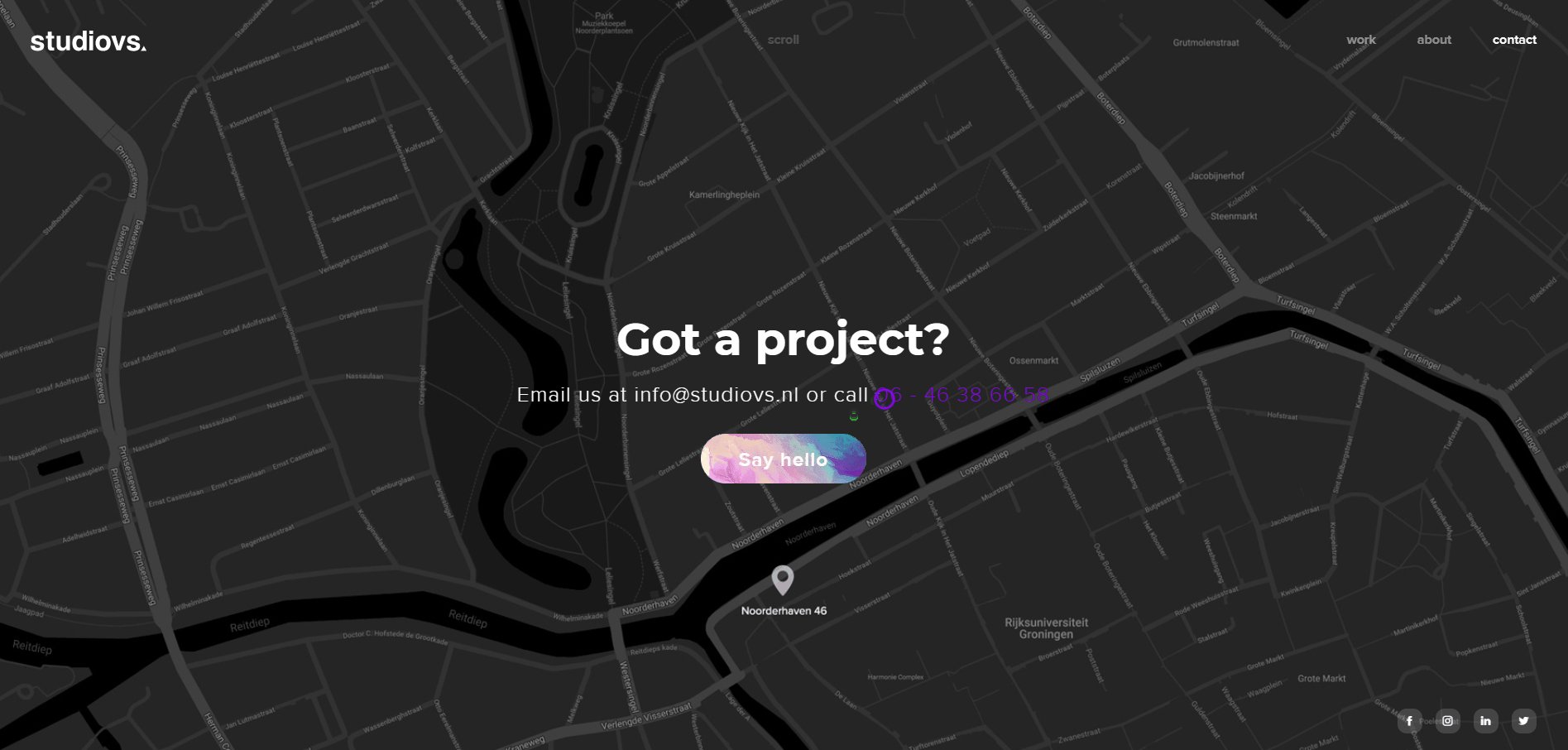
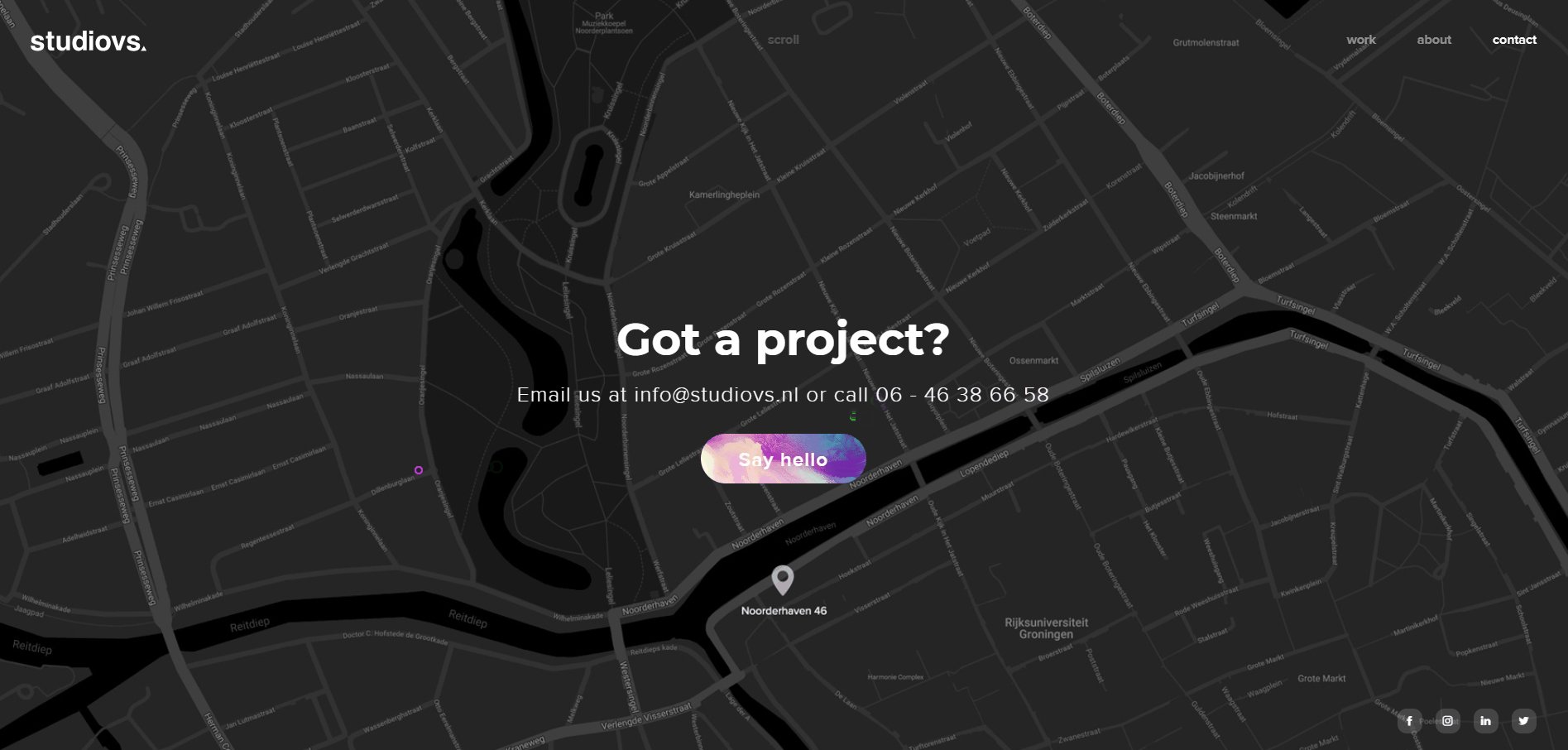
在最后的"联系"的模块中 , 我们可以看到 , 网页将展示具体地址的图片作为背景 , 主体选用了黑白灰色调 。但是这个网页做到了首尾呼应 , 这个模块就像最上面提到的那样 , 用了变幻色彩以及形状的图形来平衡页面颜色的单调。
浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区