网站赏析:
正如标题所言,这是一个作品集展示型网站。该网站是巴黎内容经理Thomas Bosc的作品集 , 由Figma设计并由Webflow开发。显然 , 由于是作品集型的网站 , 那么该网站的重点便是作品的展示。网站的背景为经典的纯黑色 , 颜色的选取上有利于对作品的展示 , 在一定程度上能够树立整个网站的形象 , 让网站变得更加有质感。该网站也有许多富有科技性的地方值得我们参考借鉴 , 能够给人眼前一亮的感觉。
设计看点:
1. 超大字号字体的使用 , 超大字体排版能够删去不必要的细节和装饰 , 突出信息的表达。在现下的网站设计中 , 可以经常看到这样的设计 , 在强化了用户视觉焦点的同时还能够为页面带来不一样的艺术设计效果。
○ 如下图内容的展示 , 网站的banner中使用了两种大小的字体 , 将两者进行对比 , 可以很明显看到位于屏幕中央的标题文字。接近于1:1的文字内容与留白的比例设计 , 使得网站标题格外清晰 , 能够做到很好的信息传递。大字号的展示方式也能够使得网站的视觉焦点更为突出 , 使页面变得更加明朗利落。
![1593310279674488.jpg @}A}Q@4GSVPZPO]G9IM}5`C.jpg](/ueditor/php/upload/image/20200628/1593310950151126.jpg) 2. 元素叠加产生层次立体感 , 不同模块与模块间的叠加 , 增加了整体的精致度 , 能够让展示的内容更具立体感。利用留白和叠加构图来展示出网页中的重要内容 , 一定程度上也增加了页面的设计感。
2. 元素叠加产生层次立体感 , 不同模块与模块间的叠加 , 增加了整体的精致度 , 能够让展示的内容更具立体感。利用留白和叠加构图来展示出网页中的重要内容 , 一定程度上也增加了页面的设计感。
○ 如下图显示 , 当鼠标移动到人物图像上时 , 我们将会发现位于图片元素上方的文字将会隐藏掉 , 而图片元素将会完全显现出来。这样的效果能够让主人公形象更加立体化 , 元素与元素之间的相互叠加使得页面更加富有设计感。元素的叠加还能在一定程度上给用户带来不一样的视觉享受 , 让用户记忆深刻。

3. 动态效果的设计 , 动态效果的设计往往能带来不一样的视觉体验。动态效果相较于静态元素来说 , 更具有表现力 , 也能够增加用户浏览的趣味性。随着鼠标的滚动 , 页面能够做出相对应的变化 , 这样能够增加用户的参与感 , 有利于与用户的信息传递。
○ 如下图所示 , 是对摄影作品的展示 , 在这一模块中 , 左右图文的对应展示 , 使得页面的架构特别清晰。当鼠标滚动时, 可以发现右侧的摄影作品会进行滚动。这样的设计不仅能够节省了空间 , 还能够使得页面更具设计感。

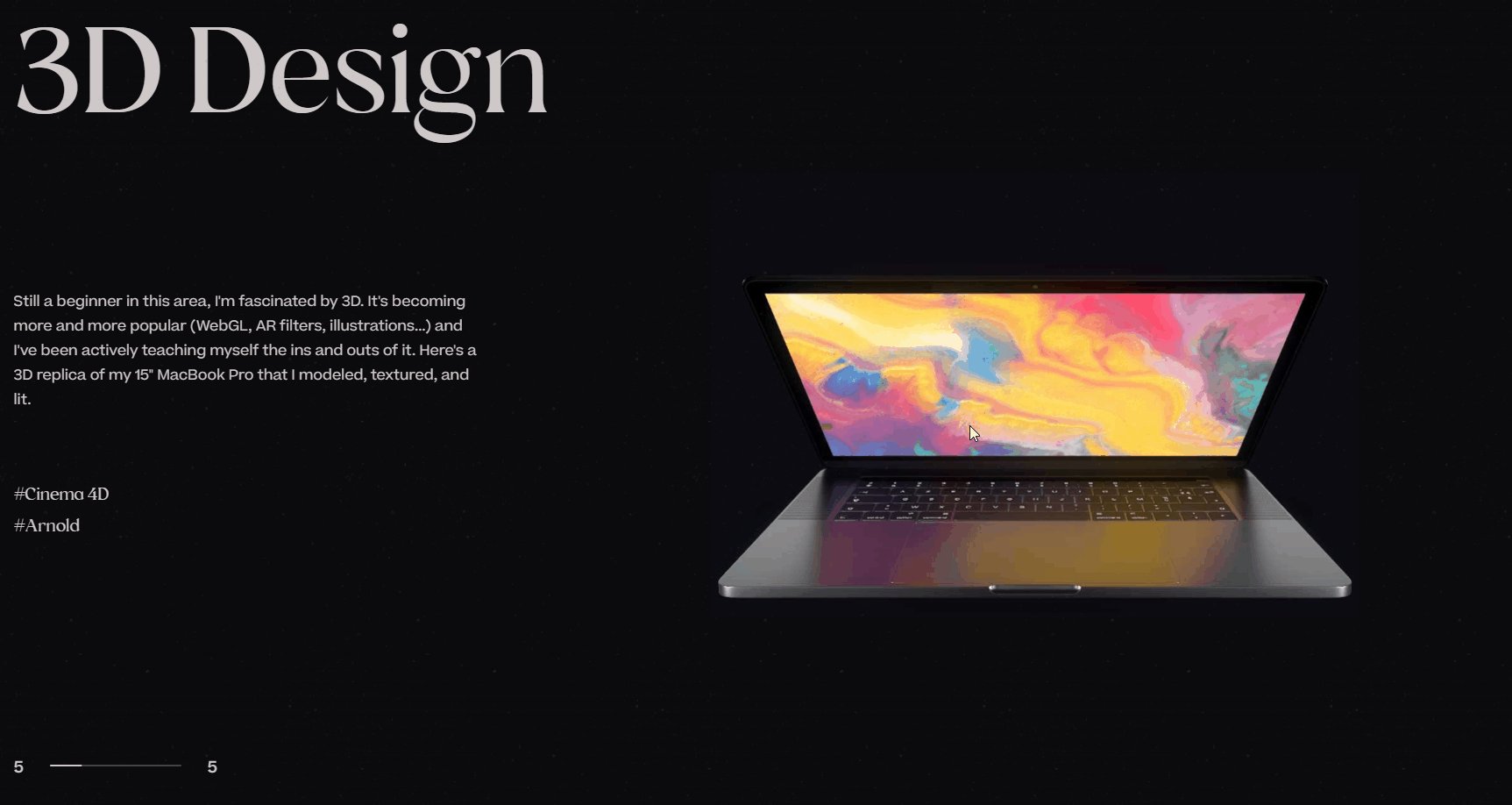
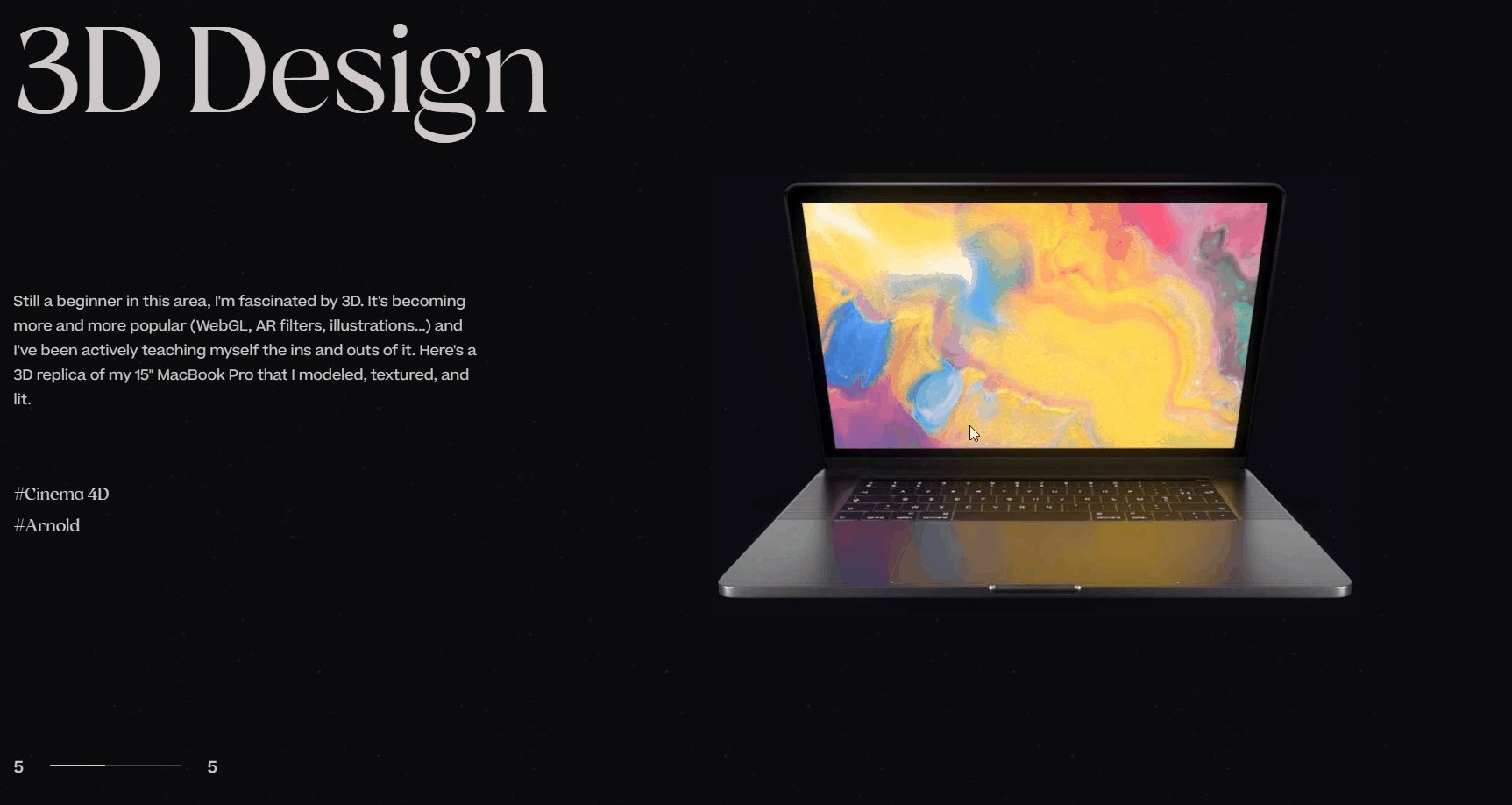
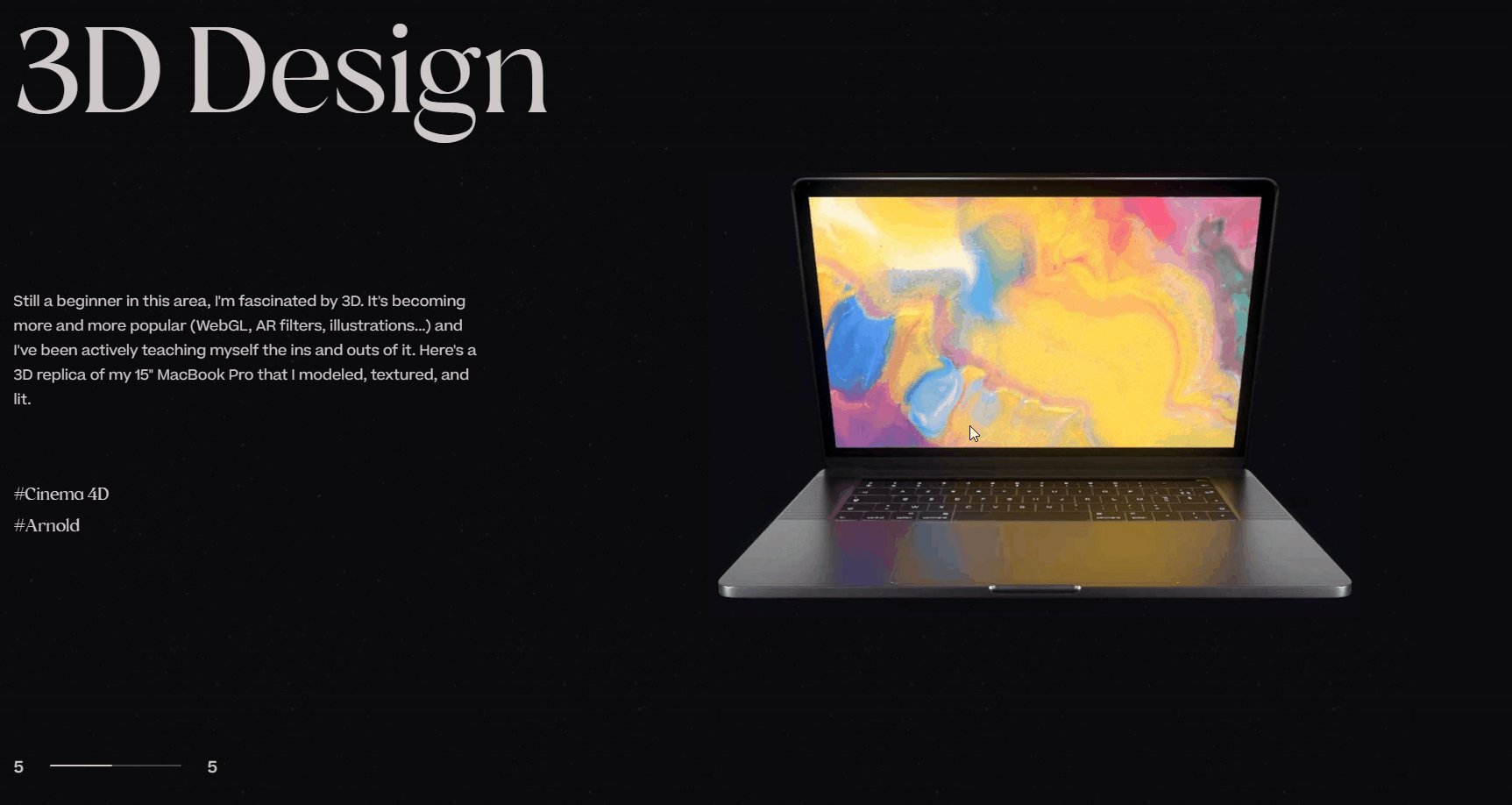
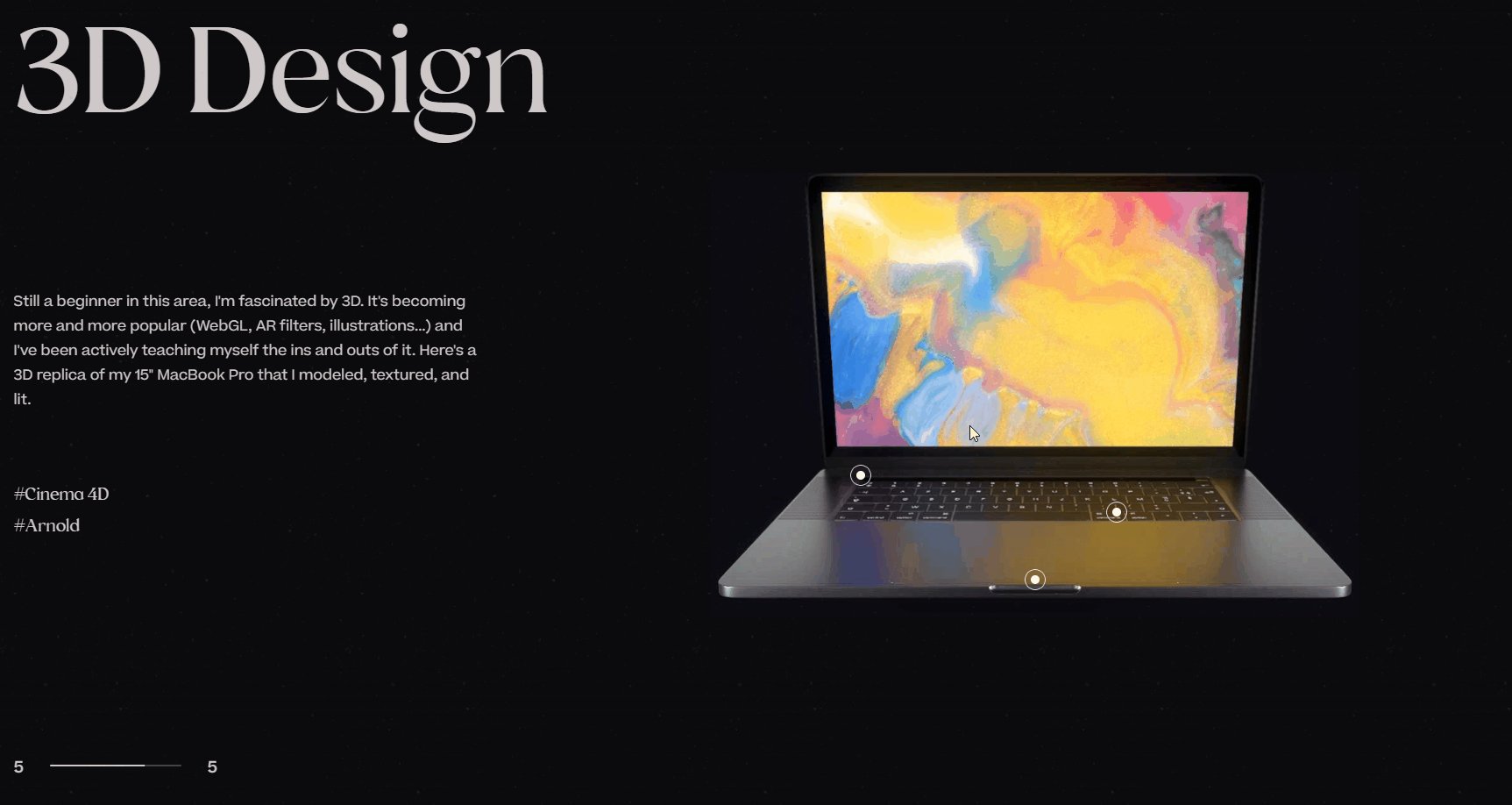
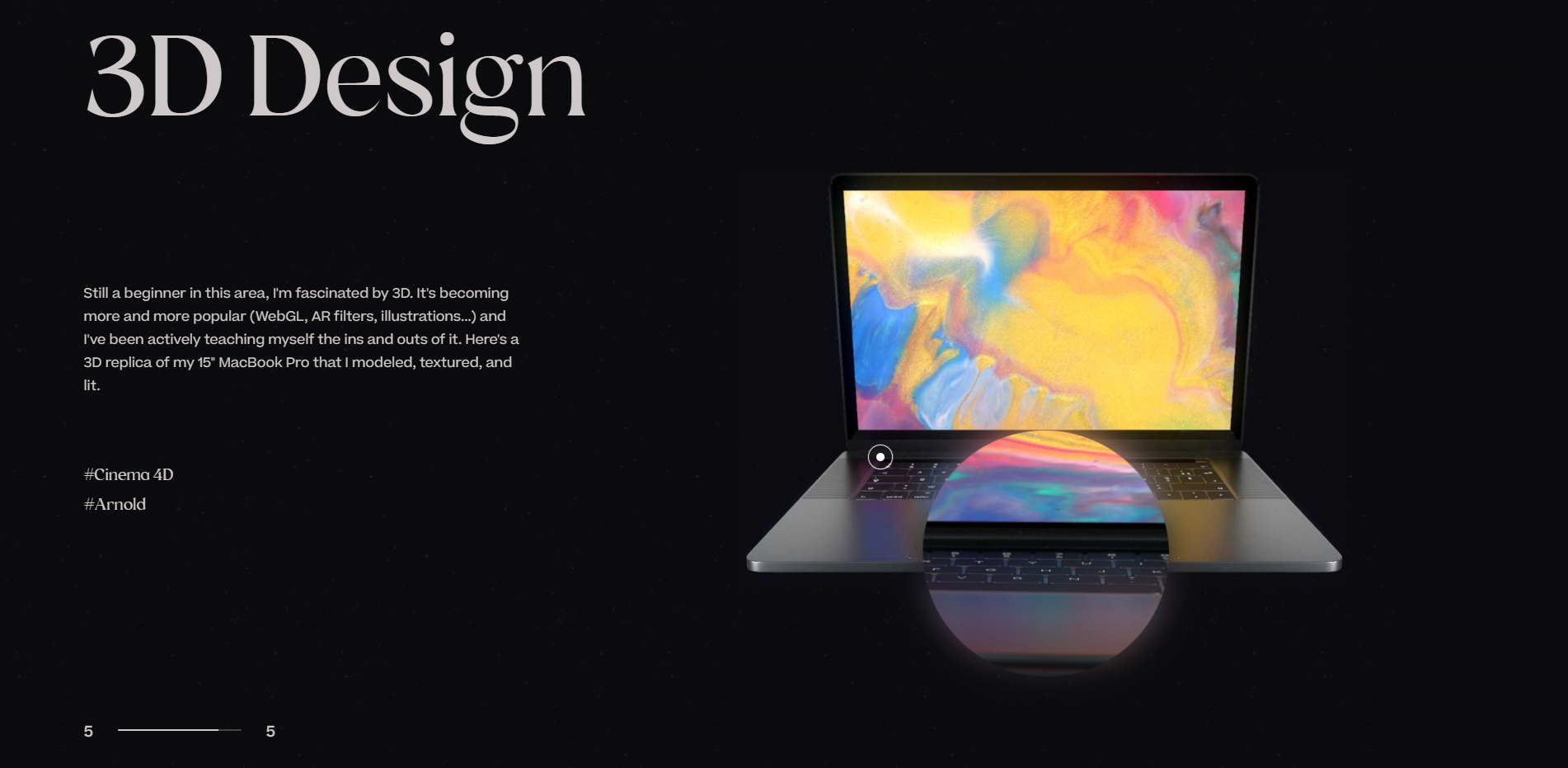
○ 如下图所示 , 是对3D设计作品的展示 , 在这一模块中 , 同样是左右图文的对应展示。此时 , 右侧的内容元素的展示富有科技感 , 以3D的效果进行呈现 , 更加具有表现力。随着鼠标的滚动 , 右侧的电脑元素将会展开。


浙ICP备15047023号
Copyright©2018 MFweb All Rights Reserved.浙ICP备15047023号-6
 浙公网安备 33021202000871号
浙公网安备 33021202000871号
3
s后返回登录3
s后返回登录分享酷站到各大社区